-
Digital Marketing
Wir helfen Ihnen, Ihr digitales Potenzial zu entfachen. Für eine starke Positionierung, mehr Sichtbarkeit und mehr Leads.
Get Growth ready
Mit dem BEE.Transformance Modell bringen wir kontinuierliches und profitables Wachstum in Ihr Unternehmen. Ein neues Mindset für Ihr Team.
Industrien
Wir transformieren Ihre Herausforderungen in Chancen, durch unsere Erfahrungen die wir bei Projekten in diesen Industrien sammeln konnten.
-
HubSpot Services
Als HubSpot Diamond Partner helfen wir Ihnen, Ihre digitale Wachstumsstrategie mit Fokus auf die Performance umzusetzen - durch die Implementierung und Integration von neuen und bestehenden Systemen sowie 3rd Party Apps.
HubSpot Thought Leader
Als HubSpot Diamond Partner mit +50 Zertifizierungen, Host der HubSpot User Group Zürich, HubSpot Trainer und HubSpot User Champions haben Sie Zugriff auf fundierte HubSpot Expertise.
HubSpot Solutions
Das BEE Theme bietet Ihnen so viel kreative Freiheit wie kein anderes Theme am Markt. Einsteiger oder Profi, kreativer Kopf oder digitale Agentur – mit dem BEE Theme entfalten Sie die maximale Leistung für Ihre Seiten in HubSpot CMS spielend einfach.
-
BEE.Blog
Wissen rund um Digital Marketing, Digital Sales, Technologie, Data-Intelligence und Mitarbeitenden.
Knowledge Base
Wissen pur: alles Wesentliche konzentriert, kompakt, digital für Sie aufbereitet und zum Download bereit.
Was ist Inbound
Der effektivste Weg, digital Marketing und digital Sales erfolgreich zu verbinden.
-
BEE.Team
Die BEE.Performers: viele unterschiedliche Charaktere – mit einer Gemeinsamkeit: Die Faszination und das Brennen für eine digitale Welt.
Referenzen
Mehr als 100 grosse und kleine Unternehmen sind bereits mit BEE gestartet: zu mehr Sichtbarkeit, mehr Performance, mehr Wachstum.
Investieren
Partizipieren Sie am Wachstum von BEE und werden Sie Teil der BEE Growth Story.
Wir stellen ein
Werde zum BEE.Performer! Bist du bereit für die eigene Transformation?
WordPress Optimierung leicht gemacht: Eine kompakte Anleitung zur Performance Steigerung
WordPress-Performance-Optimierung leicht gemacht: Eine kompakte Anleitung – aus der WordPress-Praxis
Du arbeitest mit WordPress und willst bei der Erstellung von Webseiten oder Blogs von Beginn an sicherstellen, dass eine gute Performance erreicht wird? Oder du willst bereits bestehende WordPress-Seiten optimieren? Oder du brennst für die Inbound-Marketing-Strategie und willst eine Inbound-Ready-Website gestalten? Für jeden dieser Fälle gilt: Wenn du deinen Usern eine gute Performance und kurze Ladezeiten bietest, hast du hinsichtlich der Benutzerfreundlichkeit und des Nutzererlebnisses schon viel erreicht. Denn schneller als durch elend lange Ladezeiten kann man einen Besucher kaum verlieren.
Dieser kompakte How-to-Guide kann dir dabei helfen, die Performance deiner WordPress-Seiten deutlich zu verbessern – schnell und unkompliziert. Er enthält die grundlegenden Massnahmen, mit denen du die Performance deutlich pushen kannst. Das hat meine persönliche Praxiserfahrung bei vielen Endkundenprojekten gezeigt.
WORDPRESS-PERFORMANCE-OPTIMIERUNG: DREI EINFACHE GRUNDREGELN ZUR VERMEIDUNG VON EINSTEIGERFEHLERN
Wer die drei einfachen grundlegenden Regeln für die Performance-Optimierung von WordPress befolgt, kann einen Grossteil der typischen Anfängerfehler von vornherein umgehen. Bei diesen Regeln handelt es sich nicht um grosse und aufwendige Massnahmen. Dennoch kannst du damit verhindern, dass deine Webseiten zur „lahmen Schnecke“ mutieren.
Grundregel 1: Einfach bleiben
Bleibe einfach. So einfach lautet eines der wichtigsten Leitprinzipien für Performance optimierte WordPress-Seiten
Grundregel 2: Weniger ist manchmal viel mehr
Fakt ist: Jedes einzelne Plugin von WordPress kostet Speicher! Viele Plugins können also schnell bewirken, dass die Webseiten langsam werden. Hierfür genügt schon die Aktivierung von 10 bis 20 WordPress-Plugins. Der einfache Rat lautet also: Prüfe, ob die Erweiterung, die du nutzen willst, effizient und sauber programmiert ist. Und hinterfrage jedes Plugin sorgfältig, ehe du dich für dessen Einsatz entscheidest.
Grundregel 3: Mehr Statik, weniger Dynamik
Das dritte Leitprinzip ist absolut essentiell, wenn es um die Performance von WordPress-Seiten geht: Je weniger Dynamik du einbindest, desto performanter ist deine Website bzw. dein Blog.
DIE TOP 4 ONLINE-TOOLS ZUM MESSEN DEINER WORDPRESS-PERFORMANCE
Du willst die Performance einer bereits bestehenden WordPress-Seite verbessern? Dann solltest du dir zunächst ein klares Bild der aktuellen Situation verschaffen, damit du ganz gezielt diejenigen Optimierungen vornehmen kannst, die dem eigenen System dienen und nicht auf allgemeinen Empfehlungen beruhen. Prüfe also deine WordPress-Website sehr sorgfältig auf eventuelle Schwachstellen und führe einen umfassenden Performance-Test durch. Dafür gibt es zahlreiche Tools, die jedoch nicht alle wirklich hilfreich sind – und manche dieser Tests sind sogar eher irreführend. Deshalb liste ich hier meine persönlichen Favoriten unter den Test-Tools auf:
Du kennst jetzt die Performance deiner WordPress-Seiten und ihre Schwachstellen? Dann kannst du mit Anwendung der folgenden Step-by-Step-Empfehlungen gewiss eine deutliche Verbesserung erzielen.
SCHRITT 1: WAS ÜBERFLÜSSIG IST, FLIEGT RAUS!
Räume die Style.css gründlich auf!
Die style.css enthält meist viele Parameter, die schlichtweg unnötig sind. Mit dem Tool CSS-Usage (ein Add on für Firebug) kannst du ganz leicht eine Bereinigung durchführen. Man braucht jedoch den Firefox-Browser, um Firebug effektiv einsetzen zu können. Suche dort nach CSS-Usage. Das Tool fügt sich direkt in den Firebug ein und erkennt dann alle CSS-Werte der jeweils aktuellen Seite. Um die entsprechende Anzeige zu sehen, muss man nur auf „Scan“ klicken und danach diverse Seiten und Unterseiten seiner Website aufrufen. Es kommt auch häufig vor, dass Einträge doppelt eingetragen sind. Am besten ist es, diese zu vermeiden bzw. zu entfernen.
Entlarve alle sinnfreien JavaScript-Dateien!
Javascript kann ein richtig grosses Ärgernis sein. Oftmals sind diese Scripts im Head eingebunden – und genauso häufig sind sie schlichtweg völlig nutzlos. Frage dich also ganz bewusst, ob du die Scripts auf deiner Seite tatsächlich brauchst.
Plugout für überflüssige Plugins!
Genauso wie JavaScript wirken sich auch Plugins negativ auf die Performance aus. Deshalb solltest du alle Plugins, die du für deine Webseiten nicht brauchst, löschen bzw. deaktivieren. Probiere es aus: 10 Plugins weniger – und die Performance macht einen Sprung nach vorn.
Ungenutzte Spielereien entsorgen: Icons und Emojis
Bestimmt ist dir schon aufgefallen, dass viele Themes ein vorgefertigtes Angebot an Icons bzw. Emojis beinhalten, die als Fonts/Scripts im Head eingebunden sind. Dazu zählen beispielsweise Icomoon, Font-Awesome, Evento etc. Wenn du für deine Seiten keine Icons und Emojis brauchst, lösche sie!
SCHRITT 2: DER LANGSAMKEIT EIN SCHNIPPCHEN SCHLAGEN - MIT IDEALEN SNIPPETS!
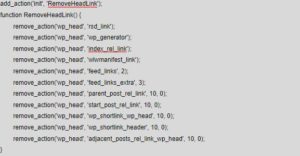
Bremsende Links im Head-Bereich löschen
Hatte der WordPress-Header zu Anfangszeiten nur ein paar wenige Links im Header, sind es heute richtig viele. Diese Links sind unterschiedlich auf jeder Seite, denn sie zeigen beispielsweise vorherige und folgende Blogartikel an, welche WordPress-Version eingesetzt wurde, ggf. den RSS-Feed und einiges mehr. Die meisten dieser Informationen sind schlichtweg uninteressant und manche von ihnen sind sogar eher vertraulich. Doch uns geht es ja um die Performance, und hierzu lässt sich sagen: Diese unnötigen Angaben im Quelltext beeinflussen die Performance negativ! Die einfache Lösung: löschen, am besten alle!

Comments not welcome? Kommentar-Funktion abschalten
Wer die Kommentar-Funktion zulässt, setzt in der Regel ein Antispam-Plugin ein, um böswillige, unsachliche und dämliche Kommentare zu entlarven. Ein solches Plugin jedoch kostet richtig viel Leistung. Überlege dir also gut, ob du die Kommentar-Funktion wirklich anbieten willst. Wenn du die Funktion von vornherein deaktivierst, brauchst du auch kein energiefressendes Antispam-Plugin. Und du erhältst keine Spam-Anfragen. Zudem wird nichts in die Datenbank für Kommentare geschrieben. Das alles bewirkt, dass du viel Leistung „sparst“ und zugleich den Server bzw. die MySQL-Datenbank entlastet.
RSS-Feeds abschalten
Du brauchst keinen Feed auf deinen Webseiten bzw. in deinem Blog? Dann deaktiviere den RSS-Feed. Damit bewirkst du, dass der Feed in WordPress nicht erstellt wird und nicht abgerufen werden kann. Damit lässt sich eine, wenn auch kleine, Verbesserung der Performance erreichen.
SCHRITT 3: DIE „GUTEN“: PLUGINS FÜR EINE GERINGERE LADEZEIT NUTZEN
„Gute“ Plugins für mehr WordPress-Performance einsetzen
Wie oben beschrieben, schlagen sich zusätzliche WordPress Erweiterungen negativ auf die Performance nieder. Doch es gibt auch Plugins, die das Gegenteil bewirken. Solche Plugins dienen beispielsweise der Bildoptimierung und dem Caching. Beide Massnahmen können mit dem richtigen Plugin effektiv umgesetzt werden.
Durch Caching viel Leistung sparen
Ohne die Caching Funktion werden alle Seiten, die von User aufgerufen werden, immer komplett neu generiert – eine starke Belastung für den Server. Vor allem, wenn mehrere Besucher zeitgleich auf eine Seite zugreifen, kommt es zu deutlichen Verzögerungen beim Laden.
Wenn du hingegen ein Caching-Plugin einsetzt, werden die Seiten nur beim ersten Aufrufen generiert und dann statisch gespeichert. Wenn ein User diese Seite dann aufruft, wird sie nicht mehr aus ihren einzelnen Bestandteilen und den Datenbank-Informationen zusammengesetzt – sie steht bereits fix und fertig zur Verfügung. Eine enorme Ersparnis an Leistung.
Es gibt auch Plugins, die mehr Einstellungen zulassen. Wenn du also umfassendere Einstellung bezüglich Caching vornehmen willst bzw. auch ein CDN einsetzen möchtest, könnte dir eines der hier aufgelisteten Plugins gefallen:
- W3 Total Cache (Caching, CDN)
- Autoptimize (Minify)
- WP Fastest Cache (Caching, Minify, CDN)
- WP Smush (Bildoptimierungen)
Diese Erweiterungen solltest du dir genauer anschauen und testen. Caching und Bildoptimierung sind grundlegende Schritte, um die Performance der WordPress-Seiten zu optimieren.
Ein Plugin, das mich persönlich absolut überzeugt hat, ist das W3 Total Cache. Deshalb gebe ich dir hier gleich die Installationsbeschreibung mit auf den Weg:
INSTALLATIONSANLEITUNG WORDPRESS-PLUGIN W3 TOTAL CACHE
Installiere das Plugin W3 Total Cache und aktiviere es. Wenn du auf „Installieren“ klickst, siehst du links im WordPress-Backend den neuen Punkt „Performance“.
W3 Total Cache: Die Grundeinstellungen vornehmen
Die Grundeinstellungen von W3 Total Cache finden sich unter General Settings.
- Page Cache aktivieren und Caching-Methode Disk: Enhanced auswählen
- Minify aktivieren und Minify-Mode auf Manual setzen. Minify-Cache-Methode sollte auf Disk stehen
- Database Cache aktivieren und als Caching-Methode Disk wählen
- Object Cache aktivieren und Caching-Methode Disk wählen
- Der Browser Cache sollte bereits aktiviert sein. Falls nicht, einfach aktivieren
- Einstellungen speichern durch Klick auf Save all Settings
Nach diesen 6 Schritten sind die Grundeinstellungen von W3 Total Cache schon abgeschlossen. Weiter geht es mit den erweiterten Einstellungen.
W3 Total Cache: Einstellungen für den Page Cache
- Cache front page aktivieren
- Cache feeds: site, categories, tags, comments aktivieren
- Cache SSL (https) requests aktivieren
- Cache requests only for www.deineblogadresse.de site address aktivieren
- Don’t cache pages for logged in users aktivieren
Cache Preload
- Automatically prime the page cache aktivieren
- URL deiner Sitemap in das Feld Sitemap URL eintragen
- Preload the post cache upon publish events aktivieren
W3 Total Cache: Einstellungen für Minify
- Rewrite URL structure aktivieren
- Disable minify for logged in users aktivieren
HTML & XML
- Enable aktivieren
- Inline CSS minification aktivieren
- Inline JS minification aktivieren
- Line break removal aktivieren
JS
- Preserved comment removal (not applied when combine only is active) aktivieren
- Line break removal (not safe, not applied when combine only is active) aktivieren
W3 Total Cache: Einstellungen für den Browser Cache
- Set Last-Modified header aktivieren
- Set expires header aktivieren
- Set cache control header aktivieren
- Set W3 Total Cache header aktivieren
- Enable HTTP (gzip) compression aktivieren
CSS & JS
- Set Last-Modified header aktivieren
- Set expires header aktivieren
- Set cache control header aktivieren
- Set W3 Total Cache header aktivieren
- Enable HTTP (gzip) compression aktivieren
HTML & XML
- Set Last-Modified header aktivieren
- Set expires header aktivieren
- Set cache control header aktivieren
- Set W3 Total Cache header aktivieren
- Enable HTTP (gzip) compression aktivieren
Media & Other Files
- Set Last-Modified header aktivieren
- Set expires header aktivieren
- Set cache control header aktivieren
- Set W3 Total Cache header aktivieren
- Enable HTTP (gzip) compression aktivieren
Ich hoffe, du hast Lust bekommen, gleich loszulegen. Du wirst mit einem sofortigen Erfolgserlebnis belohnt werden!
Ähnliche Posts

Meta-Tags: So machst du Besucher und Google auf dich aufmerksam
Adrian Siuda | 3 Okt 2019
Meta-Tags sind der Elevator-Pitch der Suchmaschinenoptimierung. Mit ein paar kurzen textlichen Angaben kannst du potentiellen Besuchern die einzelnen Seiten deiner ...
reading time: 14min
Zum Blog

Sitemaps: Eine einfache Erklärung und Anleitung
Romy Fuchs | 16 Jul 2020
In den unendlichen Weiten des Internets kann es schon mal vorkommen, dass man auf manchen Seiten etwas den Überblick verliert. Dies geht nicht nur vielen Nutzern so, ...
reading time: 11min
Zum Blog

So gelingt deine Website-Migration oder dein Redesign ohne Kopfzerbrechen
Adrian Siuda | 11 Jun 2019
Website-Migrationen und Website-Redesigns sind selten leichte Unterfangen. Hier muss vor allem auf der technischen Seite viel beachtet werden. Sorgfältige Planung, ...
reading time: 15min
Zum Blog