Mit dem HubSpot Template Builder schnell und einfach neue Vorlagen erstellen
Deine Website ist wie ein digitaler Verkäufer, der rund um die Uhr an der Pflege deiner Leads und Kunden arbeitet und einen nahezu unbegrenzten ROI erzielen kann
Das bedeutet jedoch auch: Eine Website ist niemals ganz “fertig” bzw. vollständig. Es wird immer eine Möglichkeit zur Verbesserung geben, sei es in Form einer Suchmaschinenoptimierung, einer Aktualisierung von Inhalten oder einer Marketingkampagne.
Deshalb ist es wichtig, dass deine Website nicht nur gut aussieht und funktioniert, sie muss auch leicht aktualisiert werden können, ohne die Unterstützung eines Entwicklers. Nach diesem Konzept arbeitet beispielsweise HubSpot. Auch wenn es noch anderer Anbieter gibt, die diesen Ansatz verfolgen, ist HubSpot mein Favorit.
Einfache Bearbeitung ist eine Priorität
Als Webentwickler habe ich hauptsächlich zwei Aufgaben: eine Website zu erstellen, die für die Besucher gut funktioniert, und eine Website zu erstellen, die meine Kunden leicht aktualisieren können.
Ob beide Anforderungen erfüllt werden, hängt davon ab, wie ich die Vorlage erstelle.
Was ist eine Vorlage?
Das HubSpot CMS besteht aus vielen Teilen, aber es umfasst in erster Linie Webseiten, Landing Pages, Blogs, E-Mails und alle damit verbundenen Tools wie den Design Manager.
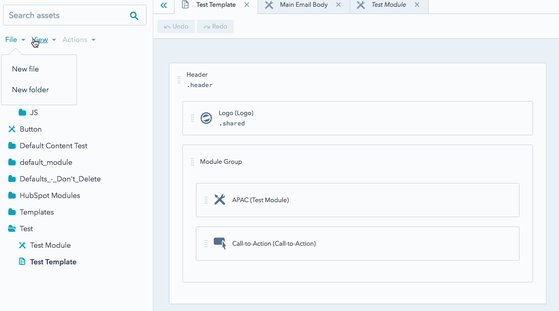
In einem Template werden das HTML-Markup ("Design") und die Module bestimmt, die bei der Bearbeitung verfügbar sind ("Inputs" oder "Module"). Für jede Art von Inhalt kann dieses Template anders aussehen.
Quelle: HubSpot
Fast jedes CMS verwendet Templates, um die Struktur der unterschiedlichen Seiten zu bestimmen. Die meisten Websites umfassen mindestens einige Gruppen von Seiten, die zwar einem ähnlichen Design oder Layout folgen, jedoch jeweils eigene einzigartige Textkomponenten und Bilder beinhalten.
Durch die Einrichtung dieser Layouts als Vorlagen kann das gleiche Design beliebig oft verwendet werden, ohne dass das Layout von Grund auf neu erstellt werden muss.
Kein Template-Layout funktioniert gleich gut für jede Seite. Daher ist es wichtig, zu berücksichtigen, in welcher Art und Weise du die Vorlage verwenden möchtest und wie der Inhalt auf den jeweiligen Seiten aussehen könnte.
Du solltest alle Vorlagendesigns mit einem Wireframe starten, bevor du mit dem Erstellen in HubSpot beginnst.
Denke dir zuerst einen Plan aus
Bist du schon mit dem Begriff "Wireframe" vertraut? Es ist ein vereinfachtes visuelles Beispiel dafür, wie sich der Anwender die fertige Vorlage vorstellt. Sozusagen eine Skizze dessen, was man vor dem inneren Auge bereits sieht.
Ein Wireframe ermöglicht es dem Designer und dem Ersteller der Inhalte, das allgemeine Layout einer Vorlage festzulegen und sich darüber zu verständigen, welche Arten von Inhalten und Elementen verwendet werden können, bevor die Details festgelegt werden.
Beispielsweise kann ein Platzhaltertext oder ein visueller Hinweis gesetzt werden, um einen Teil der Vorlage anzuzeigen, der nur für ein oder zwei Sätze vorgesehen ist. Dies soll verhindern, dass später zu viel Text hinzugefügt wird, denn das würde zu Problemen mit dem Design führen.
Ein guter Entwickler versteht, dass der finale Inhalt oft etwas anders ausfällt, als ursprünglich erwartet. Unsere Aufgabe ist es, alles zu tun, um jede Vorlage so einzurichten, dass der Redakteur zusätzliche Kontrolle hat. Er muss das Layout nach Bedarf anpassen können – und dies möglichst einfach und so, dass das Design dabei nicht versehentlich beschädigt werden kann.
Entwickler sollten den Inhaltseditoren alle Steuerelemente zur Verfügung stellen, die beim Erstellen einer Seite nützlich sein können, oder alle Steuerelemente, die der Editor erwähnt hat. Ziel ist es, dass der Editor so selbstständig mit der Vorlage arbeiten kann, wie er es möchte.
Visual Builder & Codierte Vorlagen
Warnung: Dieser Abschnitt kann zu technisch werden. 😉
HubSpot bietet zwei Möglichkeiten, eine Vorlage zu erstellen: Mit dem Visual Builder und durch Programmierung. Beide Vorlagentypen weisen viele Gemeinsamkeiten auf und arbeiten nahtlos mit den meisten anderen Funktionen der HubSpot-Plattform wie Formularen und CTAs zusammen, doch es gibt einige wichtige und wissenswerte Unterschiede.
Visual Builder
Der Standard-Template-Typ von HubSpot heisst Visual Builder. Er ist der einzige Typ, den HubSpot im Template Marketplace zulässt. E-Mail-Templates sind die einzige Ausnahme und auch codierte Templates sind erlaubt.
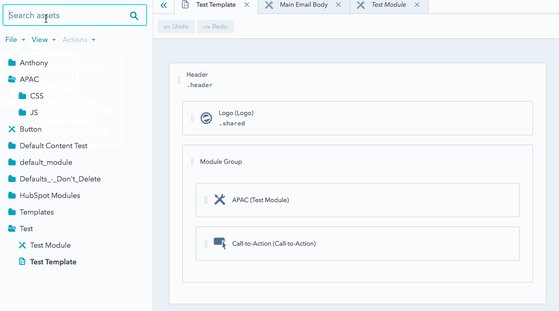
Diese Vorlagen verwenden eine benutzerfreundliche Drag-and-Drop-Schnittstelle, die es dem Designer der Vorlage ermöglicht, Module einfach neu anzuordnen und wichtige Einstellungen anzupassen, ohne viel Code verstehen zu müssen (auch wenn entsprechende Kenntnisse durchaus hilfreich sein können).
Quelle: HubSpot
Die Visual Builder-Vorlagen von HubSpot verwenden eine 12-spaltige Gitterstruktur, die auf Bootstrap 2 basiert. Alle grundlegenden HTML- und Css-Markups für das Grid werden automatisch, basierend auf der Spaltenanordnung, in deiner Vorlage behandelt.
Benutzer, die nicht über das technische Wissen verfügen, den Code selbst zu schreiben, können damit grundlegende Vorlagen komfortabel erstellen. Für solche Benutzer ist es die perfekte Lösung. Es endet jedoch problematisch für Entwickler, die eine komplexere Kontrolle über die Code-Struktur benötigen.
Zum Beispiel hat die Grid-Struktur von HubSpot auch eine eingebaute Reaktionsfähigkeit, aber sie kann nicht einfach überschrieben werden. Jede Spalte in deiner Vorlage erhält also die volle Breite, wenn die Bildschirmgrösse des Geräts 767px breit oder kleiner ist – unabhängig davon, ob das für dein Vorlagendesign geeignet ist oder nicht.
Ein weiterer bemerkenswerter Aspekt des HubSpot-Grid: Das HTML-Markup kann aufgrund all der zusätzlichen Css-Klassen, in denen HubSpot jede Zeile, Spalte und jedes Modul umhüllt, etwas aufgebläht sein. Dies führt in der Regel nicht zu nennenswerten Problem mit der Website-Performance, doch es wird dir definitiv nicht dabei helfen, sie zu verbessern.
HubSpot ermöglicht es, benutzerdefinierte Css-Klassen und IDs in einigen Teilen deines Template-Markups hinzuzufügen. Dies ist jedoch für eine spezifische benutzerdefinierte Formatierung bei Bedarf vorgesehen und nicht für das Überschreiben des Gitters.
Du willst mehr über das Css des Grids und das unterstützende HTML-Markup erfahren? Dann kannst du dich hier schlau machen.
Die Einschränkungen können es für Entwickler schwierig machen, spezifische Designs und komplexe Vorlagen zu erstellen, und dazu gehören auch Vorlagen mit viel Flexibilität.
Mein Fazit zum Visual Builder von HubSpot:
Unabhängig davon, ob du ein Experte bist oder nicht: Mit dem Visual Builder ist es schwierig, mehr als nur ein einfaches Design zu erstellen. Wenn du jedoch mit dem Erstellen von Vorlagen auf HubSpot nicht vertraut bist und mit dem CMS experimentieren möchtest, sind Visual Builder Templates der perfekte Einstieg.
Codierte Vorlagen
Die andere Art von HubSpot-Vorlagen heisst Coded Templates, es sind also HTML-Dateien, die vollständig mit Code geschrieben wurden.
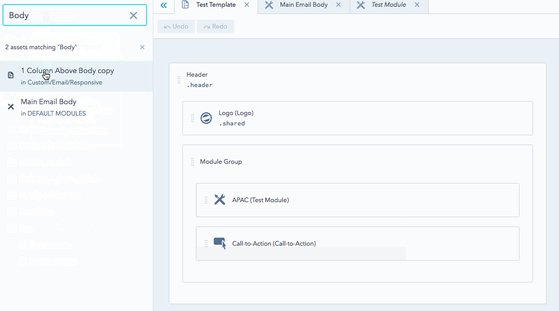
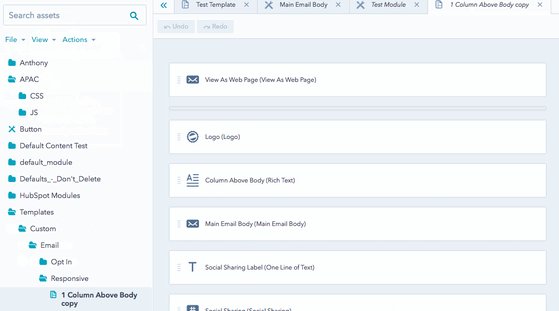
Im Gegensatz zu den Visual Builder-Templates hat der Benutzer bei den Coded Templates Zugriff auf das vollständige HTML-Markup der Seite, einschliesslich der Elemente <html>, <head> und <body>.

Quelle: BEE - Design Manager
Coded Templates sind für erfahrene Entwickler gedacht, die HTML und CSS fliessend beherrschen.
Obwohl HubSpot dir eine Warn- oder Fehlermeldung anzeigt, wenn das System ein Syntaxproblem mit einigen Teilen deines Codes findet, wird es dich nicht davon abhalten, fehlerhaftes oder falsch formatiertes HTML zu schreiben. Du musst also wissen, was du tust!
Zusätzlich zu HTML und CSS nutzen Coded Templates auch die Leistungsfähigkeit von HubL, einer einzigartigen Markup-Sprache, die im CMS von HubSpot verwendet wird und auf einer bestehenden Templating-Sprache für die Python-Programmierung namens Jinja 2 basiert.
Ein hauptsächliches Kriterium von HubSpot: Es gibt Entwicklern nicht die Möglichkeit, mit PHP oder anderen serverseitigen Skriptsprachen, die für komplexe Operationen notwendig sind, zu arbeiten. Stattdessen bietet es uns die Option, HubL zu verwenden, was uns den Zugriff auf verschiedene Variablen, Filter und Funktionen eröffnet.
HubL ist das, was HubSpot zu einer wunderbaren Möglichkeit macht, Vorlagen zu erstellen.
Obwohl Entwickler nicht so viel Flexibilität mit ihren benutzerdefinierten Funktionen haben wie auf einem PHP-basierten CMS wie WordPress, kann HubL verwendet werden, um die meisten Steuerelemente und bedingten Argumente hinzuzufügen, die benötigt werden, um eine HubSpot-Vorlage endlos nützlich zu machen.
Entwickler können Vorlagen mit Blick auf Flexibilität erstellen, indem sie bei Bedarf das Layout oder Design anpassen.

HubL kann auch in Visual Builder-Vorlagen angewendet werden – aufgrund der Einschränkungen der Benutzeroberfläche des Visual Builders jedoch weit weniger kreativ als in codierten Vorlagen.
Mehr zu HubL erfährst du hier.
Codierte Templates eignen sich für Entwickler noch aus einem anderen Grund: der Prozessoptimierung.
HubSpot ist eine kontinuierlich wachsende Plattform. Das Unternehmen veröffentlicht oft neue Updates und Verbesserungen, doch aus Entwicklersicht fehlen noch einige grundlegende Funktionen. Das wichtigste Element auf dieser Wunschliste ist die Vorverarbeitung, wie z.B. SCSS. Preprocessing ist das Konzept des Schreibens von Shorthand-Code, der von einer Anwendung kompiliert wird, um den vollständigen Code zu erzeugen.
SCSS zum Beispiel ist eine häufig verwendete Syntax, die das Schreiben von CSS effizienter macht. Ähnlich wie bei SCSS gibt es viele andere Möglichkeiten, Vorverarbeitungssprachen zu verwenden, aber alle benötigen einen Compiler.
Bei der Arbeit mit codierten Vorlagen in HubSpot können Entwickler diese Effizienz nutzen, indem sie ihre Vorlagen ausserhalb von HubSpot erstellen und dann die kompilierten Versionen über FTP oder eine API hochladen.
Entwickler können also denjenigen benutzerdefinierten Entwicklungsprozess verwenden, der für sie am besten geeignet ist, ohne durch die fehlende Vorverarbeitung von HubSpot eingeschränkt zu werden.
Das hat jedoch auch einen grossen Nachteil. Bei dieser Art von Workflow erfolgt die gesamte Vorlagenentwicklung ausserhalb von HubSpot, die Vorlagen können innerhalb von HubSpot nicht bearbeitet werden, da der Prozess der Codekompilierung eine einseitige Aktion ist. Der kompilierte Code kann also nicht in seine ursprüngliche Form dekompiliert werden.
Nimmt ein Benutzer eine Bearbeitung der Vorlage direkt auf dem HubSpot-System vor, ist die Vorlage nicht mehr mit der vorkompilierten Version synchron und wird bei der nächsten Aktualisierung durch den Entwickler über sein benutzerdefiniertes Setup überschrieben.
Solche individuellen Workflows müssen sorgfältig geplant und umgesetzt werden, insbesondere wenn die Entwicklung nicht von einer HubSpot Partneragentur durchgeführt wird.
Zum einen ermöglicht diese Methode den Entwicklern ein effizientes Vorgehen, zum anderen kann sie zu Verwirrung mit den Vorlagenbesitzern führen, da sie ihre Vorlagen nicht bearbeiten können, ohne Gefahr zu laufen, ihre Änderungen in der Zukunft zu verlieren.
Es sollte also sichergestellt werden, dass sich alle an der Template-Erstellung und -Nutzung beteiligten Parteien untereinander abstimmen und verstehen, wer für die Bearbeitung von Templates verantwortlich ist.
Wann solltest du Visual Builder Templates verwenden und wann codierte Templates?
Auf dem CMS von HubSpot sind sowohl Visual Builder-Templates als auch codierte Templates praktikable Optionen. Welche die für dich bessere ist, hängt davon ab, wie deine Website aufgebaut werden muss und wie komplex sie ist.
Visual Builder eignet sich für einfache Designs
Im Allgemeinen sind Visual Builder-Templates die bessere Option für Basisseiten, die kaum komplizierte Funktionen erfordern. Empfehlenswert sind sie für Benutzer mit geringer oder keiner Erfahrung in der Webentwicklung, für Benutzer ohne einheitlichen Zugang zu einem Entwickler und für diejenigen, die planen, Vorlagen über den Template Marketplace zu kaufen.
Codierte Vorlagen eignen sich für Entwickler
Codierte Vorlagen sind die beste Option für Teams oder Agenturen mit Zugang zu einem Vollzeit-Entwickler oder einem Entwicklungsteam, das den Aufbau aller Vorlagen übernimmt. Entwicklern können hier kreativ arbeiten und mit Offline-Vorverarbeitungstools oder ihrem eigenen benutzerdefinierten Setup experimentieren.
Mit dem richtigen Wissen und genügend Zeit kann ein Entwickler so ziemlich alles machen, was entweder mit einer Visual Builder-Vorlage oder einer codierten Vorlage funktioniert. Aber effizient läuft es nur, wenn alle Erwartungen an deine Website erfasst und diskutiert werden, bevor mit dem Aufbau deiner Vorlage begonnen wird.
Unabhängig von deiner Wahl solltest du die Verwendung von benutzerdefinierten Modulen in Betracht ziehen.
Codierte Vorlagen und Visual Builder-Vorlagen haben ihre Vor- und Nachteile. Das Produkt aus beiden sollte eine Website sein, die den Redakteuren die intuitive Flexibilität bietet, die sie benötigen, um ihre Seiten anzupassen und zu experimentieren – ohne jemals die Vorlage selbst ändern zu müssen.
Im Februar 2018 veröffentlichte HubSpot die neue Version des Design Managers. Dieses Update hat die Benutzeroberfläche drastisch verbessert und viele neue Optionen für Vorlagenentwickler hinzugefügt. Wir haben festgestellt, dass diese Änderungen für Custom Modules und Page Editors von grossem Nutzen sind.
Custom Modules sind im Wesentlichen in sich geschlossene Codeblöcke mit eigenen zugehörigen Modulen, die entweder in Coded Templates oder Visual Builder-Templates verwendet werden können.
So können Entwickler mit Kenntnissen in HTML, CSS und HubL kreativ sein, wenn es darum geht, die Vorlagen und die Website mit Blick auf die Bearbeitbarkeit zu erstellen. Das ist in der Regel das, wofür wir uns hier bei BEE entscheiden.

Bessere Vorlagen = Glückliche Marketingspezialisten + Glückliche Benutzer
Was macht eine gute Website aus meiner Sicht aus? Sie soll sowohl für den Benutzer gut funktionieren als auch für den Eigentümer unendlich nützlich ist. Sowohl Visual Builder als auch Coded Templates haben das Potenzial, dir eine leistungsstarke Grundlage für deine Website zu bieten. Welche du bevorzugen solltest, hängt von der Struktur und den internen Prozessen deines Teams ab.
Bei BEE empfehlen wir fast immer eine Website, die auf leistungsstarken Vorlagen mit vielen Optionen basiert. In den meisten Fällen haben wir festgestellt, dass es sich um ein fast vollständig aus Custom Modules bestehendes Modul handelt, dank des neuen Design Managers von HubSpot, das viele Möglichkeiten bereit hält.
Ähnliche Posts

HubSpot Marketplace: 5 tolle Vorlagen für dein CMS
Giuliano Campaniello | 30 Mär 2023
Was wäre dein Unternehmen ohne eine gute Website? Es ist deine Aufgabe, eine hochfunktionale und kundenorientierte digitale Plattform zu schaffen, die rund um die Uhr ...
reading time: 10min
Zum Blog

Wie man mit einem HubSpot Blog mehr Leads generiert
Dominik Brunner | 9 Apr 2020
Blogs – oder Weblogs, wie sie ursprünglich genannt wurden – gibt es seit den 1990er Jahren. Was als einfache Möglichkeit für Privatpersonen begann, Rezepte, neue Ideen ...
reading time: 8min
Zum Blog

Warum wir Websites lieber auf HubSpot erstellen
Giuliano Campaniello | 9 Jun 2022
Mit welcher Lösung du deine Website erstellst, ist eine der wichtigsten geschäftlichen Entscheidungen. Die verwendete Plattform wirkt sich auf alles aus - von der ...
reading time: 8min
Zum Blog