-
Digital Marketing
We help you to use your digital potential. For a strong positioning, more visibility and more leads.
Sales Enablement
Targeted customer acquisition for more sales. Identify, target and close the right leads.
Get Growth ready
With the BEE.Transformance model, we bring continuous and profitable growth to your company. A new mindset for your team.
Industries
We transform your challenges into opportunities through the experience we have gained from projects in these industries.
-
HubSpot Services
As a HubSpot Diamond Partner, we help you implement your digital growth strategy with a focus on performance - by implementing and integrating new and existing systems as well as 3rd party apps.
HubSpot Thought Leader
As a HubSpot Diamond Partner with +50 certifications, host of the HubSpot User Group Zurich, HubSpot Trainer and HuSpot User Champions, you have access to in-depth HubSpot expertise.
HubSpot Solutions
The BEE.Theme offers you more creative freedom than any other theme on the market. Whether you're a beginner or a professional, a creative mind or a digital agency - with the BEE theme, you can easily unleash the maximum power for your pages in HubSpot CMS.
-
BEE.Blog
Knowledge around digital marketing, digital sales, technology, data intelligence and employees.
Knowledge Base
Pure knowledge: everything essential concentrated, compact, digitally prepared for you and ready to download.
What is inbound?
The most effective way to successfully combine digital marketing and digital sales.
-
BEE.Team
The BEE.Performers: many different characters - with one thing in common: the fascination for a digital world.
References
More than 100 large and small companies have already started with BEE: to more visibility, more performance, more growth.
Invest
Participate in the growth of BEE and become part of the BEE Growth Story by purchasing Digital Share Tokens.
We're hiring
Become a BEE.Performer! Are you ready for your own transformation?
Web design - The ultimate Guide

Are you facing the challenge of redesigning your website and don't know what to start with? Your website is outdated, technical-SEO is not optimized, or your lead and conversion rate drops noticeably without you having changed anything on the website? Then you should start looking into a new web design and the resulting questions as soon as possible.
This guide is an introduction that shows you where to start. We give you the "best practices" from our experiences, to show you how to implement your web design project cleanly and efficiently - either on your own or with the support of specialists. At the end of the guide, you will have a clear picture of which factors are crucial for your web design project and you will be able to assess whether you want to do the implementation in-house or prefer to work with an agency. Let yourself be inspired, or jump via the table of contents directly to the topics that interest you. You don't have time to read the whole manual to the end? Then simply download our free guide:
- What is web design, what is involved and why is it important?
- Web design vs. Web development
- CMS systems in comparison: Open Source CMS vs. Custom CMS
- Web design with HubSpot or WordPress
- The interaction of web design and content
- Website SEO for your new web presence
- What is responsive Web design?
- The influence of web design on the user experience
- Latest web design trends
- BEE Website Redesign - Your smart Inbound Ready Website
- Customized web design and tailored to your needs
- How long does web design take?
- What does web design cost?
- Download our guide
What is web design, what is involved and why is it important?

You may be wondering what web design actually is:
Web design includes the following topics of media design: functional structure, structural arrangement, and visual design of websites on the Internet.
Web design always goes through all 6 phases of the design process:
1. Define goals and definition (using a worksheet)2. Analysis of the worksheet and have a mutual agreement on the definition and goals
3. Development of design drafts and wireframes
4. Obtain feedback and implement the changes
5. Elaboration of the design and programming of the website
6. Implementation of the website in CMS and indexing
A good web design combines an optimal user experience with an unique visual design. The technical resources are defined and set up on a project-by-project basis.

Now we know what is meant by web design. But what belongs to web design?
At the beginning there is always the question: Do we need a complete relaunch of the website or is a website redesign sufficient to achieve the desired goal?
Most companies today already have a web presence, so they don't have to start from scratch. Now the questions arise: Is the online presence still up to date? How does the website perform? Which technical tools are used to operate the website?
Not every company wants to tackle a complete relaunch of the website and this is not always necessary. Depending on the initial situation, it can pay off to implement "only" a redesign instead of a complex relaunch. With a redesign, adjustments can be made to the page structure, the website can be optimized for responsiveness or the website can be enriched with new content - be it text, images, graphics, or videos - without losing the recognition value. Topics such as usability, design, or special functions can also be optimized or newly added to offer users an improved experience.
If the choice is to relaunch, the process is a bit more comprehensive and the following 6 points that make up a smart inbound ready website are rethought from the ground up to ensure a successful concept of your "inbound ready website".
- Interactivity: Target group and demand-oriented content, interactive design, videos, infographics as well as the smart-content structure and user guidance are the most important foundations that make websites smart and inbound ready.
- High retention time: Smart inbound ready websites have a very high feel-good factor. As a result, visitors stay longer on the page, come back again and become followers.
- Demand-driven: Visitors don't feel comfortable until smart inbound ready websites offer exactly what they are looking for as potential customers - an answer to their challenges rather than a listing of a portfolio.
- Conversion orientated: With the inbound marketing approach, website visitors become followers and leads. And with intelligent lead nurturing, they ultimately become high-revenue customers. That's smart.
- Mobile-friendly: The future of the Internet is mobile. Mobile internet requires flexible layouts and modern web design that is able to adapt to any mobile device. Smart inbound ready websites are fully responsive.
- SEO ready: A smart inbound ready website is SEO optimized through and through so that all of your content is indexed properly and gets you to the top of the organic rankings.
Now we know what belongs to web design. Now we go to the implementation, which goes through the following steps:
With the customer's input, you get a clear picture of the goals to be achieved with the new website. Then define a clear strategy for achieving these goals. From the defined strategy, one derives design templates, the range of functions, and the timeline for implementation.
This process is tied to 7 Steps and represents the most efficient execution of a website relaunch:
Step 1: Website design and CMS
Step 2: Moodboards
Step 3: Website Frame
Step 4: Wireframes
Step 5: Implementation & Go-Live
Step 6: Go-Live & Kick-off-Campaign
Step 7: Further campaigns & expansion of the website
If you keep the 6 points and the 7-step process of implementation in focus, the result will contain a unique, user-tailored website that generates new traffic, attracts leads and converts them into customers. In addition, you can also attract new applicants and talents by means of the smart inbound ready website, according to the inbound recruiting method.

You may be wondering why web design is so important?
Here is the answer:
The first impression counts! Your website should attract users and create trust through its visual uniqueness. This is especially important when the website users are ready to invest their money online and make purchases.
For this purpose, a serious web presence must be created - easy to use and appealing in terms of content. Pages on which the visitor can quickly find his way around and his challenges are answered competently and completely.
Web design includes various subareas that must be intertwined. Therefore, it is important to develop a holistic concept before the implementation begins. In web design, different areas converge, which together should result in a unique appearance.
In web design, the visual aspect is equated with the structural framework, the appropriate entry points for users, and the functional adaptations for the specific interactions on the website. These sub-disciplines add up to a big whole and are essential to create a performance-oriented website that successfully attracts prospects.
Web design vs. Web development
Essentially, web design refers to both the aesthetic part of the website and the usability. The web developers develop a functioning website based on the website design. Using HTML, CSS, Javascript, PHP and other programming languages, they bring the design files to life.
Web design always begins with the definition of the goal and the creation of the architecture. The architecture fundamentally influences the information hierarchy of a website, which is taken into account in the design process. In order to show all the processes and the user guidance for the visitors, wireframes are developed. With these, it is possible to show exactly how the website visitors should behave on the website and how the processes can be set up for optimal usability. After the wireframes have been created, the next step is to work out an effective design. By applying different design principles, an appealing layout is created in the design phase, which at the same time offers an optimal user experience.
Design principles
BALANCED COLOR CHOICE
In web design, a color-balanced layout is crucial. Whether to work with complementary colors, heavy and dark, or light and bright colors is partly a matter of taste, and the website owner should be able to identify with the colors used. Usually, several design drafts are created in this phase and coordinated with the website owner to find the solution that suits him best. Through a targeted display of colors, certain content can be emphasized and users can be made aware of actions or specific possibilities through the color guidance.
CONTRASTING ELEMENTS
With contrasting colors, also called complementary colors, the web designer can explicitly emphasize certain web pages or web page content. To achieve this effect, not too much content should be defined as important, otherwise the use of the complementary color will prevail. Only that content should be highlighted to which the user of the website should be directed, for example, conversions, buttons, CTAs, etc.
In addition to contrasting colors, certain content can also be brought into focus through contrasting sizes or shapes.
CONSISTENCY
Consistency is a key success factor in order not to confuse website visitors. The web designer ensures, for example, that the navigation is exactly the same on all websites, which ensures a consistent user experience. In inbound marketing, each website tells a consistent story that covers the user's entire buyer journey. So the storytelling must also be structured in a consistent way, for example by using and compiling the same sections on different subpages. No matter where the users enter the website, they always experience the same story. This creates additional consistency.
To get started on your website project, it's helpful to go through the following worksheet as a team and identify the key goals and challenges. Simply download the worksheet here.

BEE.Worksheet Website
Inspire visitors with a new virtual presence
[German only]
CMS systems in comparison: Open Source CMS vs. Custom CMS

In order to make the right decision when selecting the CMS, the short-term and future requirements for the CMS must be defined in detail.
It is important to compare the advantages and disadvantages of Open Source CMS and Custom CMS when designing and implementing a new CMS system. It is worth investing time in research to understand the respective pros and cons of each system and to be able to match them with your requirements.
It is not uncommon that the decision is made in favor of a custom solution. Although it is a relatively costly option, especially in terms of the initial outlay, the investment pays off quite quickly, as you have a CMS system from the very beginning that meets your requirements and needs and with which you can work in the long term, purposefully and profitably.
To give you an overview of the different CMS systems, we have compiled a comparison of Open Source CMS and Custom CMS:
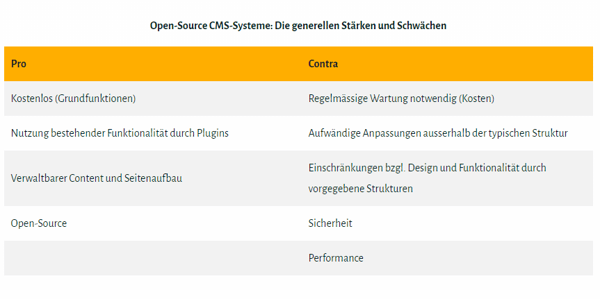
OPEN-SOURCE CMS (WORDPRESS, TYPO 3, OR DRUPAL WORDPRESS)
Open-source CMS systems are available free of charge, but regular maintenance generates ongoing costs. A cost-effective implementation is possible if you stick to certain structures and layouts. Because then you can fall back on existing templates and plugins - without having to program everything from scratch.
 Want to learn more about the popular open-source CMS systems WordPress, Typo 3, or Drupal and their advantages and disadvantages? Then read the blog article Which CMS is the right one? Strengths and weaknesses of open source and custom CMS systems. Weigh the different systems and get inspired which system is suitable for your requirements.
Want to learn more about the popular open-source CMS systems WordPress, Typo 3, or Drupal and their advantages and disadvantages? Then read the blog article Which CMS is the right one? Strengths and weaknesses of open source and custom CMS systems. Weigh the different systems and get inspired which system is suitable for your requirements.
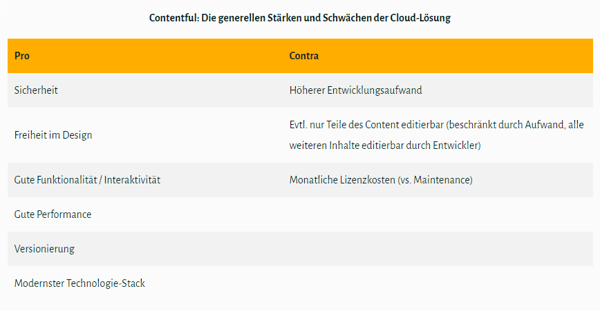
CUSTOM CMS (e.g. CONTENTFUL)
A customizable solution offers maximum flexibility and extensibility, as well as the possibility of using the latest web technologies. Thus, the users of the Custom CMS solutions are prepared for future functional extensions or integrations into the new IT systems of the company. Another advantage of custom CMS systems is their scalability and the resulting very performance-oriented optimization options.
The difference between Custom CMS systems and prefabricated Open Source CMS systems is that you can adapt the Custom CMS specifically to the requirements and IT systems of your company without being bound to the structures of the common CMS systems when building the website and its functionality.

Also regarding the custom CMS systems, we have compiled all the necessary insides in the following blog article and compared them to the open-source CMS systems.
If you'd like to read more about it, head over to the blog post here: Which CMS is the right one? Strengths and weaknesses of open source and custom CMS systems
HUBSPOT: ALL-IN-ONE MARKETING-SOFTWARE
HubSpot is a commercial, cloud-based all-in-one marketing software for inbound marketing aimed at lead generation, search engine optimization, and cross-channel marketing. In addition to functionalities such as email marketing, social media marketing, marketing automation, lead management, CRM synchronization as well as tracking and analytics, HubSpot integrates a simple CMS system with which landing pages, blogs, calls-to-action, and forms can be created and managed.
The user guidance and user-friendliness of the backend are very well solved and documented. Components such as the integrated CMS system or email marketing are not as comprehensive as corresponding stand-alone solutions, but the centralization allows leads to be meaningfully analyzed and managed directly from the system.
We will go into more detail on the all-in-one marketing software HubSpot on this page, as the use of HubSpot is extremely well suited for the area of inbound marketing in particular, and we use this solution very often and recommend it.
HubSpot is suitable for small to large companies that focus on marketing and lead generation. Almost everything can be handled via HubSpot. The solution controls your entire marketing, your sales - and even the recruiting process can be carried out, mapped, and measured via it.
Web design with HubSpot or with WordPress
HubSpot offers a marketing platform with which not only the web design can be implemented. All your marketing activities can be planned and controlled through it. This includes the construction of the website, the necessary SEO measures, email workflows, social media, blogging, analytics data for reporting and much more.
For the web design, HubSpot provides templates that can be downloaded for a fee. These templates can usually be adapted individually without any programming effort and can be customized according to your design specifications. You can also easily edit them yourself later.
In addition, it is possible to create a completely self-programmed website using the editor. However, this requires that you have the necessary knowledge of common programming languages such as CSS, HTML or JavaScript. Thus, you create a website developed according to your wishes "from the scratch".
HubSpot offers two variants for users of the cloud-based software who want to operate their website via the all-in-one marketing software. On the one hand, there is the option of using the "Website Starter" to build a website based on templates and ensure an acceptable result that is dynamic and mobile-capable without any programming knowledge.
On the other hand, the paid add-on "Website" can be used to build a completely new website without using templates and specific programming. This package includes various add-ons and extensions, such as:
- Unlimited number of website visitors
- SEO optimizations
- Content personalization
- Content staging
- Easy content editing
- Website analytics
- HubDB (database-driven page function)
HubSpot offers the right package for every size of business and every challenge to get started in digital marketing and web design. For more information on HubSpot's pricing, please visit the following link:
https://www.hubspot.com/pricing/marketing
Website Migration to HubSpot
We support you in migrating your website from WordPress, Joomla, Typo3 or similar to HubSpot.
If you've decided to migrate your website to HubSpot, we'll help you get your website Inbound ready right away. This includes these topics: SEO, URL concept, usability, conversions, content strategy.
The following contents are adopted by us:
- All HTML files and images of the website
- All media files of the website
- All scripts or applications of the website including tests to be sure they run without problems
- All MySQL databases
- Replication of your email configuration
Prerequisite for a successful migration: At least one HubSpot Professional license, HubSpot CMS add-on, access data to the existing website.
To be able to quote you the costs of a HubSpot migration, we need to receive the following information from you. Then we can offer a scoping and an estimate of the necessary effort realistically:
- Number of pages
- Functions
- Languages
- Complexity of modules
- New development or adoption of existing templates & modules
Web design with WordPress was not always the best solution. In the early days WordPress was actually a blog software, which developed into one of the currently most used CMS systems. Today, every 4th website runs on WordPress. The strongest advantages of WordPress in a nutshell:
- WordPress is an open source software: the source code is freely available and there are no license fees when using WordPress.
- WordPress enjoys great popularity, which is why there are numerous communities that actively exchange information on all sorts of topics and virtually all questions can be answered online.
- Plugin extensions allow WordPress users almost unlimited functional extension possibilities.
- Ease of use through an intuitive user interface allows even beginners to quickly achieve success with WordPress.
- WordPress is developing rapidly and is constantly evolving. To keep the software up to date, software updates appear very often, which keep the main system and the plugins up to date. The updates are necessary because they detect and fix technical improvements as well as security gaps in the system. Thus, you are always up to date and can protect yourself from unwanted hacker attacks with regular updates.
- SEO plugins enable every website creator to optimize the on-page content of their website. This includes the input of title tags, meta descriptions, keywords, alt attributes, and various other SEO-relevant topics.
- WordPress has a huge developer community, which develops the open-source CMS system nonstop and actively contributes. For virtually every challenge, you can find the right answer in numerous communities.
- The enormous developer community behind WordPress ensures that this software will remain successful on the market for a long time.
- Content is separated from design in WordPress and the website owner can easily create new posts or revise old ones without destroying the structure of the website or the design. The web designer can at the same time make adjustments to the layout without changing the content.
WordPress enables a professional web presence in every respect. Depending on the budget for it, either a ready-made template (a design template) can be used or a completely new individual design is built and developed.
Website Migration with WordPress
Moving your website to a new host can be an involved and stressful experience. But it doesn't necessarily have to be. A common reason for wanting to move to a new host is problems with your current provider. But all too often, the migration is delayed or repeatedly postponed - for fear of making a mistake and damaging the site. In the end, many decide to either hire a professional to migrate the site or look for a new host that offers the service as part of a hosting package. However, there is another way: you can tackle it yourself. Here you'll learn the necessary steps to perform a successful WordPress migration to a new host.
Step 1: Backup your website files
Step 2: Export the WordPress database
Step 3: Create the WordPress database on your new host server
Step 4: Edit the wp-config.php file
Step 5: Import your database
Step 6: Upload the WordPress files to your new host
Step 7: Link to the new URL and define a new domain
Step 8: The final touches
As you can see, migrating your website is no magic trick. Just follow the given steps and nothing should stand in the way of a successful migration.
In this blog article you will get more details about the migration steps: Step by step instructions for migrating your Wordpress website
If you are still unsure which CMS system is the right one for you, you can get it here: HubSpot COS vs. WordPress CMS: Which content management system is worthwhile and when to use it, for even more details on how you should proceed.
The interaction of web design and content

You may be asking yourself: What does content have to do with web design? Quite a lot! Because content marketing and the right design must form a unit that presents the content convincingly. No matter how good your content is, if it's poorly presented or not optimized for mobile, you run the risk of your unique content not being consumed.
A central point is the right approach to the target persons (Buyer Personas). Therefore, in every web design project, the target groups and target personas are identified and their behavior is analyzed. Then the verbal identity is developed to reach the focused buyer personas via the right tonality.
Content Marketing should convey content that is informative and helpful. However, this content is quickly lost on the web if the presentation is not tailored to the user. Many understand by content only the textual content of a website, but content covers a much larger area. This includes images, videos, graphics or audio files, which should be optimally broadcast. Especially videos should be staged perfectly and edited visually and acoustically in the best possible way, because they are becoming more and more popular.
Videos have become increasingly important in marketing for years and are the content that is most frequently consumed. How can you integrate video marketing into your content marketing? How can this be targeted for your business? We have written a blog post about this. If you also want to get started with video content, then you should definitely take a look at the following article: Why and how should you integrate video marketing into your content marketing?
Website SEO for your new web presence
Website SEO is based on the following 3 pillars:
- Relevance: Keywords, Topic Cluster, and Content
- Authorities: Integration from Backlinks
- Technical SEO: All measures that need to be taken to be found by the Googlebot and to keep the performance high
Technical SEO refers to the technical optimization of a website to ensure better discoverability by the bot of Google and other search engines.
Technical SEO should be a part of your SEO strategy and website management from the beginning. This way you can benefit from high rankings right from the start and avoid costly SEO optimizations in the future.
A comprehensive technical SEO strategy should be able to give you detailed answers to these questions and indicate follow-up measures:
- Can search engine bots find and crawl the website?
- Can search engine bots index the site?
- Can search engine bots display the website correctly?
- Can search engine bots understand the content of the website?
- Does the website send the right signals to search engines about how to handle ranking content?
- Is the website of high quality?
Want to know more about Technical SEO? Then check out this blog article: How to use technical SEO to make your website fit the Google bot
With a website relaunch, it is generally very important to implement all SEO measures cleanly from the start. Here is an overview of the most common causes for a ranking drop after a website relaunch.
- Redirects: One of the most common causes of collapse after a relaunch are redirects. Missing or incorrectly deposited URL redirects can be the culprit.
- Relevance: The relevance of the subpages is worse than before. Users come to your website via the search engine, but immediately return to the search engine.
- User navigation: The navigation of the subpages is less intuitive and users have trouble finding the desired content.
If you want to make sure that your rankings stay in the top positions during a relaunch, or if you want to achieve new top rankings, we can support you.
You are neither about to relaunch nor redesign your website, but are still dissatisfied with your SEO performance? Then our SEO service will help you: You can have us create a free SEO Quick Check and we will recommend the most important optimizations. If you wish, we can actively support you in the implementation and work out a long-term SEO strategy together. SEO Strategy.
To get a first impression of your SEO performance, you can have your website checked for the 4 different SEO approaches with the Website Grader from HubSpot for free. In the blog article, we go into more detail about HubSpot's Website Grader: Increase your visibility with the website grader
If you have used the Website Grader, but would like to get more in-depth input from BEE, simply have an SEO Quick Check created for you. We will show you the optimizations as well as the current state of your website, and if desired, discuss them with each other personally.

BEE.SEO Service
Discover your individual SEO potential and learn how to exploit it.
What is responsive Web design?

Responsive web design is a technique that makes it possible to display content perfectly on different devices using different media queries such as HTML5 or CSS3. For this purpose, the layout of the website is designed so flexibly that the content is displayed appropriately adapted to each end device - whether this is on desktop, tablet or mobile devices. Thus, user-friendliness is ensured and every access to the website, no matter from which device, can be served optimally.
Mobile traffic is still on an upward trend - mobile traffic is usually 50% of total traffic or higher. Therefore, it is imperative that content can be consumed on all mobile devices. Today, responsive web design must be optimized for the following devices:
Mobile: 320px - 480px
Tablet: 768px - 1024px
Desktop: 1024px +
The strict separation of mobile, tablet and desktop versions of the website, i.e. a non-responsive website, requires a greatly increased maintenance effort of the content and imagery. In addition, future mobile or tablet formats may require the creation of a new third, fourth or fifth version of the layout.
The influence of web design on the user experience
WHAT IS "USER EXPERIENCE“ AND WHAT IS "USER EXPERIENCE DESIGN“?
The term user experience (abbreviation UX or UX, literally user experience) describes all aspects of a user's experience when interacting and experiencing a product, service, or system. It includes a person's perceptions of utility, ease of use, and efficiency. (Source: Wikipedia)
UX describes the sensation of the emotional experience of a user when dealing with a website, app or with another product. UX design is fundamentally characterized by knowledge of the target groups of a website/app or product and their requirements and refers to the combination of an optimally designed user interface with a target group-oriented and convincing functionality of the website or app.
Basically, UX design is always about the following 3 points:
- Accessibility
- Usefulness
- Attractiveness
The user wants to visit a website or app that is easy to navigate. This means that it is easy to adapt and to use. It should also be useful to the visitor and present a compelling, appealing design. This adds up to a great user experience.
Latest web design trends
Web design changes continuously and almost unnoticed, as the changes usually evolve over a long period of time. Wondering what the current web design trends might be? Here our Top 3 Web design Trends to read or watch out
The trends that will be seen more and more in the coming months:
- Bright, vibrant colors
The trend in colors is back towards gaudy and bright: orange, red or violet - a counter-development to the previous trend. Previously, the focus was more on white tones in combination with bright colors. The current color trend is supported by the color of the year 2018: ultraviolet. Ultraviolet is particularly popular for fonts, graphics and visualizations. More about colors here.
Here you can learn much more about The psychology of color in marketing and branding.
1. Multiple layers
The use of various different layers by means of layers, perspectives and depth in the image is another trend that is on the rise again. Images and texts are thus presented in a more dynamic and modern way, and the information conveyed can be transported better. This is an added value for the user and the provider because this content is also better remembered.
Two examples of how this can be implemented:
2. Scrollytelling
Multimedia storytelling, also called scrollytelling, is a term that is appearing more frequently again. Here, the story is combined with scrolling, which makes all the information exciting and easy for the user to prepare and "tell".
Scrollytelling has been around for a long time, but the method has not been followed too often in recent years. However, this is about to change again.
Here are three examples of scrollytelling. Number one from the NewYork Times, whose website was one of the first to use scrollytelling, so to speak. The second website is from Apple and introduces the new iPhone X. Example three is visually very exciting and uses scrolling to tell some interesting stories.
Did we manage to give you the necessary input for your web design redesign with these web design trends? Or do you need additional inspiration? Then take a look at our reference projects and find out which style suits you and your business.
BEE Website Redesign - Deine smarte Inbound Ready Webseite
Answer these 5 questions to get an initial clue as to whether your website needs a redesign:
- Does the design of your current website look outdated?
- What about your sales and related conversions: Have they dropped recently or have they been dropping for a while?
- Do you regularly get complaints about user experience or design issues?
- Is your website SEO outdated and are your Google rankings in the basement?
- Are you unable to make minor changes to your website on your own and always have to rely on an external cost-intensive agency?
If you answered yes to any of these questions, you should think about a redesign.
HOW DO YOU/WE APPROACH A WEBSITE REDESIGN?
To approach the redesign of your website, stick to the following process to avoid unnecessary efforts:
1. Website Concept and CMS
In the first step, we create your website concept for your Inbound Ready website. We define the entry points, conversions, blog structure and pillar pages for your topics - based on a detailed SEO analysis to achieve optimal digital visibility. After that, we create the detailed concept in which we guide your website visitors through all buyer stages and define conversions for all stages.
2. Moodboards
First of all, we create a first mood board with modern websites and new web design, from your and also from other industries. In doing so, we also orient ourselves internationally. Then we create another moodboard for a differentiating image concept. You can share and evaluate the moodboards with your team.
3. Website Frame
With your feedback on the moodboard, we create various layout and design drafts for the website frame based on the home entry page. Here, various navigation headers, footers, fonts and colors are played through. You also evaluate these drafts in the team. At the end of the review process you decide on a final version.
4. Wireframes
Based on the final frame version defined in Step 3, we create all overview pages and subpages, depending on the size of your website project, either with text drafts or dummy text. Here we already suggest suitable images. You will receive an online version of each page for review. Your corrections and comments can be made interactively and we will implement them immediately.
5.Implementation & Go-Live
An Inbound-ready website is an ongoing project. Our goal is to go online as quickly as possible with a Minimum Viable Product (MVP) and achieve initial success. For this purpose, we implement the pages released in Step 3 in your CMS. Further adjustments can now be made directly in your CMS.
6. Go-Live & Kick-off Campaign
As soon as all pages are ready and approved by you, your website goes through a quality assurance process. Here, all links, browser versions and responsiveness are put through their paces and any deficiencies are eliminated.
Of course, all pages are search engine optimized, responsive and registered with Google Webmaster. To be on the safe side, we perform an index check after 30 days.
With the go-live we also start a kick-off campaign to promote your website and generate leads.
7. Further Campaign and expansions
After the go-live, further campaigns for the areas Lead, Attract, Image, Recruiting, Content & SEO will be designed and implemented. In the course of this, the website is expanded to include the missing subpages. For each campaign, we define KPIs, goals, and dashboards in order to draw learnings based on the numbers and to define decision bases for further campaign planning.
This process was developed based on our experience with various web design projects in different branches and industries. It has been developed over years and has been tested in practice. The implementation of this web design concept takes on average 4 to 12 weeks. The timeframe depends on individual influencing factors, such as a number of subpages, languages, resources, production of new content, etc. To minimize the time needed and to save time in the implementation of repetitive work, external resources can also be used.
In a redesign project, BEE can do a lot of this work for you. However, you will need to spend about 16 to 24 hours on evaluations of the work, approvals, decision-making, meetings, etc. If you are also providing content yourself, these efforts will be added to your site. A website redesign project does not include content creation. The content must either be supplied by you or the content from your existing site is taken over 1:1. If we are familiar with your branch or industry, we can support you with the content production or take over the complete content production. This will be agreed upon at the beginning of the project in the scoping phase and recorded in a project order.
To avoid unnecessary downtime during the website redesign, the current website can remain live until we release the new website in the so-called staging area. This staging area is not live, but gives you insight into how the website will look like after the redesign. So you can discuss changes and adjustments with your team members before the go-live. After the final go, the old website will be replaced by the new one and go live. You have a seamless transition and are always available online.
It's not always easy to create a business-focused website that performs well and delivers the results you want. Often, because of the effort and cost, businesses are tempted to create a website that is merely a "business card" on the Internet. Translated with www.DeepL.com/Translator (free version)
Such a page does not bring you new leads, nor does it increase your sales. You are simply present. But this is hardly enough today. To continuously attract visitors and address them at every stage of the buyer's journey, a smart inbound ready website is the way to go. This allows you to reach your prospects in a targeted way and provide them with an experience that is focused on their challenges and provides them with the informative and helpful content they expect. Want to get started with inbound marketing and have an inbound ready website built for it? Then BEE is the right place for you. We work out attractive and cool designs for you, surprise you with the latest features, ensure "Fully Responsiveness" and of course Inbound Readyness. All these features of an Inbound Ready website from BEE are designed to help you get more traffic to your website and generate more leads from it. In addition, you can also use it to attract new top talent and applicants.
NOW YOU ARE ASKING YOURSELF: WHAT EXACTLY MAKES A SMALL INBOUND READY WEBSITE, BEE? OUR ANSWER:
Interactivity
Target- and demand-oriented content, interactive design, videos, infographics as well as the intelligent structure and user guidance are the most important foundations that make websites smart and inbound ready.
Conversion Orientiated
With our inbound marketing approach, website visitors become followers and leads.
Visitors are guided through all buyer stages (awareness, consideration, decision) and, with intelligent lead nurturing, ultimately become high-revenue customers. That's smart.
Hign retention time
Smarte Inbound Ready Webseiten vermitteln einen sehr hohen Wohlfühlfaktor, der die Besucher dazu animiert, deutlich länger auf den Webseiten zu verweilen und wiederzukommen. Solche Besucher werden zudem zu Multiplikatoren.
Mobile Friendly
The future of the Internet is mobile. Mobile internet requires flexible layouts and modern web design that is able to adapt to any mobile device. Smart Inbound Ready websites are fully responsive.
Demand-driven
As an inbound marketing and web design agency, we know: Visitors don't feel comfortable until smart inbound ready websites offer exactly what potential customers are looking for - an answer to their challenges rather than a portfolio listing.
SEO Ready
A smart inbound ready website is thoroughly search engine optimized (SEO). This way, all your content will be properly indexed and your website will get to the top of the organic rankings.
WHAT ARE OUR GOALS IN BUILDING A SMART INBOUND READY WEBSITE?
Attrack more visitors
Attractive, sporty, sexy: who doesn't like to look at that?
A smart inbound ready web design meets the needs and expectations of users. It creates cool, exciting, interactive Inbound Ready websites with perfect content, movement and stimuli.
Get more downloads
"I want that!": that's what your reader must think.
You get visitors, then reward them with valuable information to download. Because give and take is an important principle of a smart inbound ready website.
More applications
Work on your relationships! Take care of communication.
You can only build a solid partnership if you know a lot about your counterpart. A smart inbound-ready website offers many ways to do this - via registrations, subscriptions, chats, etc.
More lead generations
Nothing is free - and being smart gets you ahead.
For helpful downloads and information, your prospects are happy to let you have their valuable data - so you quickly get lots of qualified leads for your company.
Record more sales deals
Convince all around. Then the sale will work out.
Your web presence reflects the quality of your offering. A smart website shows that you understand your business and your customers - and that you want to give your customers only the best.
Mehr Follower anziehen
Trail or hiking route: Which do you prefer to follow?
A smart inbound ready website makes you want more! Keep your finger on the pulse and secure many loyal followers with smart web design. Because they will recommend you to others.
At the end of the day, your goals are our goals and we will do everything we can to achieve them together and, at best, to exceed them.
HOW DO WE PROCEED?
Step 1:Website conception and CMS selection
Step 2: Create a Moodboards
Step 3: Create the Website Frames
Step 4: Create the Wireframes
Step 5: Implementation & Go-Live
Step 6: Go-Live & Kick-off Campaign
Step 7: Further Campaign and expansions
If you are deeply involved with the topic of website for your business, this blogpost can provide you with additional inputs: Das solltest du beim Erstellen deiner Unternehmenswebsite beachten
Would you like to know more about our approach to implementing a smart inbound ready website? Then take a look at our website or contact us to discuss your wishes, challenges and goals together and find the right solution. We will be happy to help you.

BEE.Contact
You never forget the first contact
Customized web design and tailored to your needs
Does your website need a redesign? Or are you heading for a larger project and want to completely redesign your website? BEE can help you with both.
Due to our specialization in tailor-made solutions in the area of "Smart Inbound Ready Websites" we know how to make your website "Inbound Ready" and keep the web design "unique" and technically on the highest standard.
Share your wishes and visions with us. Then we can get an idea of the direction you want the project to take and get an idea of what BEE can do for your business.
The philosophy we follow when creating a completely new website is the same in principle: together we create a website that attracts and appeals to visitors, no matter what stage of the buyer's journey the prospect is in.
The website is built to tell the user a story they can relate to. This includes text, images, videos, infographics, etc.
Another point we pay attention to with every website is the challenges of the visitor. During the conception phase, we determine what challenges the website users are dealing with. Then we create the content that gives the visitor exactly what they want to know about their most important challenge. In this way, they experience the added value they expect: helpful and informative content, appropriate to their challenge, and this in a captivating design.
How long does web design take?
This depends on what is to be achieved with the website. Only when the goals and the scope of the website (number of web pages, number of languages, etc.) are defined, a serious time estimate can be made.
In the meantime, there are various options that allow even inexperienced users to create a website on their own. However, with these construction kit providers it often comes down to the fact that the desired functionalities cannot be considered. Then you still need a developer to program and integrate the necessary functions on your website.
BEE works in sprints and can therefore make the most important overview pages and the necessary subpages live before the launch of the entire website, if a quick go-live is a top priority.
Depending on the scope of the project and how many sprints are planned, an implementation period of 4 to 12 weeks can be expected. However, this is to be understood as a rough orientation.
It's about your business and your success. Getting involved in dubious offers, in which a website is promised for 1000 CHF, is not wise. Get advice! No more - but also no less. Contracting a new website project and working out a new web design is also a matter of trust. To build this trust, you first have to get to know each other and define your goals.
In a first appointment with BEE, the first thing is to "get to know each other" and to collect first ideas together. If we are the right fit for you and you decide to join us, the procedure for a new web design project is clearly structured.
You want to take the first step towards a "Smart Inbound Ready Website"? Then we ask you to fill out our Design Worksheet as accurately as possible and send it to us. We will evaluate the data and contact you as soon as possible to discuss the next steps.
What does web design cost?
The web design costs depend primarily on the scope and complexity of the desired website. As soon as special functionalities or complex applications are desired, the necessary budget increases, since the development effort will absorb a large part of the costs. If, on the other hand, a template is used, the costs can be kept within a range that any size company can afford.
BEE specializes in websites built on the HubSpot or WordPress CMS solutions. What you should keep in mind: With HubSpot, there are licensing fees involved because this software doesn't just include the website, it's an all-in-one marketing software that allows you to control and measure all marketing efforts. Be it email marketing, social media, blogging, lead nurturing, customer success - and you can even run your sales through HubSpot.
Once we know the following parameters, we can provide more accurate cost information:
Number of subpages needed
Existing content (content inventory): text, images, videos, graphics, etc.
Requirements for design and graphics
Special functionality: calculators, animated graphics, micro interactions, forms, etc.
After the initial scoping, we can present a cost estimate. There is also the possibility that you take over some tasks yourself to optimize the costs. We can find the right model for almost any budget and company size.
BEE is a digital growth solution partner
Transform to perform
For mid-market and corporates in the DACH Region that want to transform their business in order to grow locally and globally, BEE is the highest-ranked digital growth solution partner that combines strategy, execution, data intelligence and people in a transformance model.
What BEE stands for
BOOST performance
EXPAND growth
EXCEED expectations