-
Digital Marketing
Wir helfen Ihnen, Ihr digitales Potenzial zu entfachen. Für eine starke Positionierung, mehr Sichtbarkeit und mehr Leads.
Get Growth ready
Mit dem BEE.Transformance Modell bringen wir kontinuierliches und profitables Wachstum in Ihr Unternehmen. Ein neues Mindset für Ihr Team.
Industrien
Wir transformieren Ihre Herausforderungen in Chancen, durch unsere Erfahrungen die wir bei Projekten in diesen Industrien sammeln konnten.
-
HubSpot Services
Als HubSpot Diamond Partner helfen wir Ihnen, Ihre digitale Wachstumsstrategie mit Fokus auf die Performance umzusetzen - durch die Implementierung und Integration von neuen und bestehenden Systemen sowie 3rd Party Apps.
HubSpot Thought Leader
Als HubSpot Diamond Partner mit +50 Zertifizierungen, Host der HubSpot User Group Zürich, HubSpot Trainer und HubSpot User Champions haben Sie Zugriff auf fundierte HubSpot Expertise.
HubSpot Solutions
Das BEE Theme bietet Ihnen so viel kreative Freiheit wie kein anderes Theme am Markt. Einsteiger oder Profi, kreativer Kopf oder digitale Agentur – mit dem BEE Theme entfalten Sie die maximale Leistung für Ihre Seiten in HubSpot CMS spielend einfach.
-
BEE.Blog
Wissen rund um Digital Marketing, Digital Sales, Technologie, Data-Intelligence und Mitarbeitenden.
Knowledge Base
Wissen pur: alles Wesentliche konzentriert, kompakt, digital für Sie aufbereitet und zum Download bereit.
Was ist Inbound
Der effektivste Weg, digital Marketing und digital Sales erfolgreich zu verbinden.
-
BEE.Team
Die BEE.Performers: viele unterschiedliche Charaktere – mit einer Gemeinsamkeit: Die Faszination und das Brennen für eine digitale Welt.
Referenzen
Mehr als 100 grosse und kleine Unternehmen sind bereits mit BEE gestartet: zu mehr Sichtbarkeit, mehr Performance, mehr Wachstum.
Investieren
Partizipieren Sie am Wachstum von BEE und werden Sie Teil der BEE Growth Story.
Wir stellen ein
Werde zum BEE.Performer! Bist du bereit für die eigene Transformation?
Webdesign - Der ultimative Guide

Du stehst vor der Herausforderung, deinen Webauftritt neu zu gestalten und weisst nicht, mit was du beginnen sollst? Deine Website ist veraltet, SEO-technisch nicht optimiert oder deine Lead- und Conversion Rate sinkt merklich, ohne dass du etwas an der Website verändert hast? Dann solltest du dich baldmöglichst mit einem neuen Webdesign und den daraus resultierenden Fragen auseinandersetzen.
Dieser Guide ist ein Leitfaden, der zeigt, an welchen Punkten du ansetzen solltest. Wir geben dir aus unseren Erfahrungen die “Best Practices” mit, wie du dein Webdesign-Projekt sauber und effizient umsetzen kannst – sei es im Alleingang oder mit der Unterstützung von Spezialisten. Am Ende des Guides wirst du ein klares Bild davon haben, welche Faktoren für dein Webdesign-Projekt ausschlaggebend sind und du wirst einschätzen können, ob du die Umsetzung in House machen oder lieber mit einer Agentur zusammenarbeiten willst. Lass dich inspirieren, oder springe via Inhaltsverzeichnis direkt zu den Themen, die dich interessieren. Du hast keine Zeit, das ganze Handbuch bis zum Ende zu lesen? Dann lade es dir unseren kostenlosen Guide einfach herunter:
- Was ist Webdesign, was gehört dazu und warum ist es wichtig?
- Webdesign vs. Webdevelopment
- Website Worksheet
- CMS-Systeme im Vergleich: Open Source CMS vs. Custom CMS
- Webdesign mit HubSpot oder WordPress
- Das Zusammenspiel von Webdesign und Content
- Website SEO für deinen neuen Webauftritt
- Was ist responsive Webdesign?
- Der Einfluss des Webdesigns auf die User Experience
- Aktuelle Webdesign Trends
- BEE Website Redesign - Deine smarte Inbound Ready Webseite
- Case Study
- Webdesign nach Mass und auf deine Wünsche ausgerichtet
- Webinar Website & CMS
- Wie lange dauert Webdesign?
- Was kostet Webdesign?
- Unser Guide zum Download
Was ist Webdesign, was gehört dazu und warum ist es wichtig?

Du fragst dich vielleicht, was Webdesign eigentlich ist:
Webdesign umfasst folgende Themengebiete des Mediendesigns: Funktioneller Aufbau, strukturelle Gliederung und visuelle Gestaltung von Websites im Internet.
Webdesign durchläuft immer alle 6 Phasen des Designprozesses:
- Zieldefinition mittels Worksheet
- Analyse des Worksheets und gemeinsame Absprache bezüglich Zieldefinition
- Erarbeitung der Designentwürfe und Wireframes
- Einholen von Feedback und Durchführung der Änderungen
- Ausarbeitung des Designs und Programmierung der Webseite
- Implementierung der Website in CMS und Indexierung
Ein gutes Webdesign kombiniert eine optimale User Experience mit einem einzigartigen visuellen Design. Die technischen Ressourcen werden projektbezogen definiert und aufgesetzt.

Nun wissen wir, was mit Webdesign gemeint ist. Doch was gehört zum Webdesign?
Zu Beginn steht immer die Frage: Braucht es einen kompletten Relaunch der Website oder reicht ein Website Redesign aus, um das gewünschte Ziel zu erreichen?
Die meisten Unternehmen haben heute bereits einen Webauftritt, müssen also nicht bei 0 starten. Jetzt stellen sich die Fragen: Ist der Online-Auftritt noch zeitgemäss? Wie performt die Website? Welche technischen Hilfsmittel werden zum Betrieb der Website eingesetzt?
Nicht jede Unternehmung möchte einen kompletten Relaunch der Website angehen und das ist auch nicht immer notwendig. Je nach Ausgangslage kann es sich auszahlen, statt eines aufwändigen Relaunches “nur” ein Redesign umzusetzen. Bei einem Redesign können Anpassungen an der Seitenstruktur vorgenommen werden, die Website kann auf Responsiveness hin optimiert werden oder die Website kann mit neuem Content – seien dies Texte, Bilder, Grafiken oder Videos – angereichert werden, ohne den Wiedererkennungswert zu verlieren. Auch Themen wie Usability, Design oder spezielle Funktionen können optimiert oder neu hinzugefügt werden, um den Nutzern ein verbessertes Erlebnis zu bieten.
Fällt die Wahl auf einen Relaunch, gestaltet sich der Prozess etwas umfassender und die folgenden 6 Punkte, welche eine smarte Inbound Ready Website ausmachen, werden von Grund auf neu überdacht, um ein erfolgreiches Konzept deiner “Inbound Ready Website” sicherzustellen.
- Interaktivität: Zielgruppen- und bedarfsorientierter Content, interaktives Design, Videos, Infografiken sowie intelligenter Aufbau und Userführung sind die wichtigsten Fundamente, die Webseiten smart und inbound ready machen.
- Hohe Verweildauer: Smarte inbound ready Webseiten haben einen sehr hohen Wohlfühlfaktor. Dadurch verweilen die Besucher länger auf der Seite, kommen wieder und werden zu Multiplikatoren.
- Bedarfsorientiert: Besucher fühlen sich erst dann wohl, wenn smarte inbound ready Webseiten genau das bieten, was sie als potentielle Kunden suchen – eine Antwort auf ihre Herausforderungen und weniger die Auflistung eines Portfolios.
- Conversion orientiert: Mit dem Inbound Marketing Ansatz werden Webseitenbesucher zu Followern und Leads. Und mit intelligentem Lead Nurturing letztendlich zu umsatzstarken Kunden. Das ist smart.
- Mobile friendly: Die Zukunft des Internets ist mobil. Mobiles Internet erfordert flexible Layouts und ein modernes Webdesign, das in der Lage ist, sich an jedes mobile Endgerät anzupassen. Smarte inbound ready Websites sind fully responsive.
- SEO ready: Eine smarte inbound ready Website ist durch und durch SEO-optimiert, damit deine gesamten Inhalte richtig indexiert werden und dich im organischen Ranking ganz nach oben bringen.
Jetzt wissen wir, was zum Webdesign gehört. Nun geht es an die Umsetzung, die die folgenden Schritte durchläuft:
Man verschafft sich mit den Inputs des Kunden ein klares Bild der Ziele, die mit der neuen Website erreicht werden sollen. Danach definiert man eine klare Strategie, wie diese Ziele erreicht werden können. Aus der definierten Strategie leitet man Designvorlagen, den Funktionsumfang und die Timeline für die Umsetzung ab.
Dieser Prozess ist an 7 Steps gebunden und stellt die effizienteste Durchführung eines Website Relaunch dar:
Schritt 1: Website-Konzeption und CMS
Schritt 2: Moodboards
Schritt 3: Website Frame
Schritt 4: Wireframes
Schritt 5: Umsetzung & Go-Live
Schritt 6: Go-Live & Kick-off-Kampagne
Schritt 7: Weitere Kampagnen & Ausbau der Website
Behält man die 6 Punkte und den 7-stufigen Prozess der Umsetzung im Fokus, entsteht ein einmaliger, auf den Nutzer abgestimmter Webauftritt, der neuen Traffic generiert, Leads anzieht und diese zu Kunden umwandelt. Zusätzlich kannst du mittels der smarten Inbound Ready Website auch neue Bewerber und Talente anziehen, ganz nach der Inbound Recruiting Methode.

Du fragst dich vielleicht, warum Webdesign so wichtig ist?
Hier die Antwort.
Der erste Eindruck zählt! Deine Website soll durch ihre optische Einzigartigkeit auf den Nutzer anziehend wirken und Vertrauen schaffen. Dies ist insbesondere wichtig, wenn die Nutzer der Website bereit sind, ihr Geld online zu investieren und Käufe abzuschliessen.
Hierzu muss ein seriöser Webauftritt geschaffen werden - einfach zu bedienen und inhaltlich ansprechend. Seiten, auf denen sich der Besucher schnell zurecht findet und seine Herausforderungen kompetent und vollständig beantwortet werden.
Webdesign umfasst verschiedene Teilbereiche, die ineinander greifen müssen. Darum ist es wichtig, ein gesamtheitlich durchdachtes Konzept zu erarbeiten, bevor die Umsetzung beginnt. Beim Webdesign laufen unterschiedlichste Bereiche zusammen, die gemeinsam einen einzigartigen Auftritt ergeben sollten.
Im Webdesign wird der visuelle Aspekt gleichgestellt mit der strukturellen Gliederung, den passenden Einstiegspunkten für die Nutzer und den funktionellen Anpassungen für die spezifischen Interaktionen auf der Website. Diese Teildisziplinen ergeben ein grosses Ganzes und sind essentiell, um eine Performance-orientierte Webseite zu schaffen, die erfolgreich Interessenten anzieht.
Webdesign vs. Webdevelopment
Im Wesentlichen bezieht sich das Webdesign sowohl auf den ästhetischen Teil der Website als auch auf die Benutzerfreundlichkeit. Die Webentwickler entwickeln auf Basis des Website-Designs eine funktionierende Website. Mit HTML, CSS, Javascript, PHP und anderen Programmiersprachen erwecken sie die Design-Dateien zum Leben.
Webdesign beginnt immer mit der Zieldefinition und der Erstellung der daraus resultierenden Informationsarchitektur. Die Informationsarchitektur beeinflusst grundlegend die Informationshierarchie einer Webseite, die im Designprozess berücksichtigt wird. Um alle Abläufe und die Nutzerführung für die Besucher aufzuzeigen, werden Wireframes erarbeitet. Mit diesen lässt sich genau darstellen, wie sich die Webseitenbesucher auf der Webseite verhalten sollen und wie die Abläufe für eine optimale Usability aufgesetzt werden können. Nach der Erstellung der Wireframes geht es an die Erarbeitung des effektiven Designs. Durch Anwendung unterschiedlicher Gestaltungsprinzipien wird in der Design-Phase ein ansprechendes Layout gestaltet, das gleichzeitig eine optimale User Experience bietet.
Gestaltungsprinzipien
AUSGEWOGENE FARBWAHL
Im Webdesign ist ein farblich ausgewogenes Layout matchentscheidend. Ob mit Komplementärfarben, schweren und dunklen oder leichten und hellen Farben gearbeitet wird, ist zum Teil Geschmackssache, und der Betreiber der Website sollte sich mit den eingesetzten Farben identifizieren können. Meist werden in dieser Phase mehrere Designentwürfe erstellt und mit dem Webseiteninhaber abgestimmt, um die für ihn passende Lösung zu finden. Durch ein gezieltes Zusammenspiel der Farben lassen sich bestimmte Inhalte hervorheben und die Nutzer können durch die farbliche Führung auf Aktionen oder spezifische Möglichkeiten aufmerksam gemacht werden.
KONTRASTIERENDE ELEMENTE
Mit kontrastierenden Farben, auch Komplementärfarben genannt, kann der Webdesigner bestimmte Webseiten oder Webseiten-Inhalte explizit hervorheben. Um diesen Effekt zu erzielen, dürfen nicht zu viele Inhalte als wichtig definiert werden, da ansonsten der Einsatz der Komplementärfarbe überwiegt. Nur diejenigen Inhalte sollten gehighlightet werden, auf die der Nutzer der Website zwingend geleitet werden sollte, zum Beispiel Conversions, Buttons, CTAs usw.
Zusätzlich zu den kontrastierenden Farben können bestimmte Inhalte auch durch kontrastierende Texturen, Grössen oder Formen in den Fokus gerückt werden.
EINHEITLICHKEIT
Die Einheitlichkeit ist ein massgebender Erfolgsfaktor, um Webseiten-Besucher nicht unnötig zu verwirren. Der Webdesigner stellt sicher, dass beispielsweise die Navigation auf allen Webseiten exakt dieselbe ist, was eine einheitliche User Experience sicherstellt. Im Inbound Marketing wird zudem darauf geachtet, dass jede Website eine einheitliche Story erzählt, die die gesamte Buyers Journey des Users abdeckt. Auch das Storytelling muss also einheitlich aufgebaut werden, etwa durch Verwendung und Zusammenstellung der gleichen Sections auf unterschiedlichen Subseiten. Ganz gleich, wo der Nutzer in die Website einsteigt - er erfährt immer dieselbe Story. Dies schafft zusätzlich Einheitlichkeit.
Um dein Website-Projekt anzugehen, ist es hilfreich, folgendes Worksheet im Team durchzugehen und die wichtigsten Ziele und Herausforderungen festzuhalten. Lade dir das Worksheet einfach hier herunter.

BEE.Worksheet Website
Mit einem neuen virtuellen Auftritt Besucher begeistern
CMS-Systeme im Vergleich: Open Source CMS vs. Custom CMS

Um die richtige Entscheidung bei der Auswahl des CMS zu treffen, müssen die kurzfristigen und zukünftigen Anforderungen an das CMS detailliert definiert werden.
Es ist wichtig, bei der Konzeption und Einführung eines neuen CMS-Systems die Vor- und Nachteile von Open Source CMS und Custom CMS gegenüberzustellen. Es lohnt sich, ausreichend Zeit in die Recherche zu investieren, um die jeweiligen Vor- und Nachteile jedes Systems zu verstehen und sie mit deinen Anforderungen abgleichen zu können.
Nicht selten fällt der Entscheid zugunsten einer Individuallösung aus. Sie ist zwar eine relativ kostenintensive Option, vor allem hinsichtlich des Initialaufwands, doch die Investition zahlt sich recht schnell wieder aus, da du von Beginn an über ein CMS-System verfügst, das deinen Anforderungen und Erfordernissen entspricht und mit dem du langfristig, zielführend und gewinnbringend arbeiten kannst.
Damit du dir einen Überblick der verschiedenen CMS Systeme verschaffen kannst, haben wir hier einen Vergleich von Open Source CMS und Custom CMS zusammengestellt:
OPEN SOURCE CMS (WORDPRESS, TYPO 3 ODER DRUPAL WORDPRESS)
Open-Source CMS-Systeme sind zwar kostenfrei erhältlich, doch die in regelmässigen Abständen anfallende Maintenance generiert laufende Kosten. Eine kostengünstige Umsetzung ist möglich, wenn man sich an gewisse Strukturen und Layouts hält. Denn dann kann man auf vorhandene Templates und Plugins zurückgreifen - ohne alles von Grund auf programmieren zu müssen.
 Möchtest du mehr über die gängigen Open Source CMS-Systeme Wordpress, Typo 3 oder Drupal und deren Vor- und Nachteile erfahren? Dann lies dir den Blogartikel Welches CMS ist das richtige? Stärken und Schwächen von Open Source und Custom CMS-Systemen durch. Wäge die verschiedenen Systeme gegeneinander ab und lasse dich inspirieren, welches System für deine Anforderungen geeignet ist.
Möchtest du mehr über die gängigen Open Source CMS-Systeme Wordpress, Typo 3 oder Drupal und deren Vor- und Nachteile erfahren? Dann lies dir den Blogartikel Welches CMS ist das richtige? Stärken und Schwächen von Open Source und Custom CMS-Systemen durch. Wäge die verschiedenen Systeme gegeneinander ab und lasse dich inspirieren, welches System für deine Anforderungen geeignet ist.
CUSTOM CMS (Z.B. CONTENTFUL)
Eine individuell anpassbare Lösung bietet maximale Flexibilität und Erweiterbarkeit sowie die Möglichkeit der Verwendung modernster Web-Technologien. Somit sind die Nutzer der Custom CMS-Lösungen gerüstet für zukünftige funktionelle Erweiterungen oder die Integrationen in neue IT-Systeme des Unternehmens. Ein weiterer Vorteil der Custom CMS-Systeme ist deren Schlankheit und die dadurch sehr Performance-orientierten Optimierungsmöglichkeiten.
Der Unterschied von Custom CMS-Systemen zu vorgefertigten Open Source CMS-Systemen besteht darin, dass du das Custom CMS gezielt auf die Anforderungen und IT Systeme deiner Unternehmung anpassen kannst, ohne beim Aufbau der Website und deren Funktionalität an die Strukturen der gängigen CMS-Systeme gebunden zu sein.

Auch bezüglich der Custom CMS-Systeme haben wir in folgendem Blog-Artikel alle nötigen Insides zusammengestellt und diese den Open Source CMS-Systemen gegenübergestellt.
Wenn du dazu mehr lesen möchtest, geht es hier zum Blogpost: Welches CMS ist das richtige? Stärken und Schwächen von Open Source und Custom CMS-Systemen
HUBSPOT: ALL-IN-ONE MARKETING-SOFTWARE
HubSpot ist eine kommerzielle, cloud-basierte All-in-One Marketing Software für Inbound Marketing mit dem Ziel der Leadgenerierung, Suchmaschinenoptimierung und Cross-Channel Marketing. Neben Funktionalitäten wie E-Mail-Marketing, Social-Media-Marketing, Marketing-Automatisierung, Lead-Management, CRM-Synchronisation sowie Tracking und Analytics, integriert HubSpot ein einfaches CMS-System, mit dem Landing Pages, Blogs, Calls-to-Action und Formulare erstellt und verwaltet werden können.
Die Nutzerführung und Bedienfreundlichkeit des Backends sind sehr gut gelöst und dokumentiert. Komponenten wie das integrierte CMS-System oder E-Mail-Marketing sind zwar nicht so umfangreich wie entsprechende Einzellösungen, aber durch die Zentralisierung können Leads sinnvoll analysiert und direkt aus dem System verwaltet werden.
Auf die All-in-One Marketing Software HubSpot gehen wir auf dieser Seite noch genauer ein, da sich der Einsatz von HubSpot gerade für den Bereich Inbound Marketing äusserst gut eignet, wir diese Lösung sehr oft im Einsatz haben und weiterempfehlen.
HubSpot eignet sich für kleine bis hin zu grossen Unternehmen, die ihren Fokus auf Marketing und Leadgenerierung legen. Über HubSpot kann nahezu alles bedient werden. Die Lösung steuert dein ganzes Marketing, deinen Sales - und sogar die Recruiting-Massnahmen können darüber durchgeführt, abgebildet und gemessen werden.
Webdesign mit HubSpot oder WordPress
HubSpot bietet eine Marketing-Plattform, mit der nicht nur das Webdesign umgesetzt werden kann. Alle deine Marketing-Tätigkeiten können darüber geplant und gesteuert werden. Dies umfasst den Aufbau der Webseite, die nötigen SEO-Massnahmen, E-Mail-Workflows, Social Media, Blogging, Analytics-Daten für das Reporting und vieles mehr.
Für das Webdesign stellt HubSpot Templates zur Verfügung, die zu einem Unkostenbeitrag heruntergeladen werden können. Diese Templates sind meist ohne Programmierungsaufwand individuell adaptierbar und können nach deinen Vorgaben designtechnisch angepasst werden. Auch zu einem späteren Zeitpunkt können sie ganz einfach von dir selbst bearbeitet werden.
Zudem besteht die Möglichkeit, über den Editor eine komplett selbst programmierte Website zu erstellen. Dies setzt jedoch voraus, dass du das nötige Wissen in den gängigen Programmiersprachen wie CSS, HTML oder JavaScript beherrschst. Damit erstellst du eine nach deinen Wünschen entwickelte Website “from the Scratch”.
HubSpot bietet zwei Varianten für die Nutzer der cloudbasierten Software, die ihre Website über die All-in-One Marketing Software betreiben möchten. Zum einen besteht die Möglichkeit, mit dem “Website Starter” eine Webseite auf Basis von Templates aufzubauen und ohne Programmierkenntnisse ein akzeptables Ergebnis sicherzustellen, das dynamisch und mobilfähig ist.
Zum anderen kann über das kostenpflichtige Addon “Website” eine komplett neue Webseite ohne Verwendung von Templates und spezifische Programmierung aufgebaut werden. Zu diesem Paket gehören diverse Zusätze und Erweiterungen, wie z.B.:
- Unbegrenzte Anzahl an Webseiten-Besucher
- SEO-Optimierungen
- Content-Personalisierung
- Content-Staging
- Einfache Bearbeitung von Inhalten
- Website-Analytics
- HubDB (Datenbank-gesteuerte Seitenfunktion)
- usw.
HubSpot bietet für jede Betriebsgrösse und für jede Herausforderung das passende Paket, um im digitalen Marketing und im Web-Design durchzustarten. Weitere Informationen zum Pricing von HubSpot findest du unter folgendem Link: https://www.hubspot.com/pricing/marketing
Website Migration zu HubSpot
Wir unterstützen dich bei der Migration deiner Website von WordPress, Joomla, Typo3 o.ä. zu HubSpot.
Wenn du dich für eine Migration deiner Website zu HubSpot entschieden hast, helfen wir dir auf Wunsch, deine Website auch gleich Inbound Ready zu machen. Hierzu gehören diese Themen: SEO, URL-Konzept, Usability, Conversions, Content Strategie
Folgende Inhalte werden von uns übernommen:
- Alle HTML-Dateien und Bilder der Website
- Alle Mediadateien der Website
- Alle Skripte oder Anwendungen der Website inklusive Tests, um sicher zu sein, dass diese ohne Probleme laufen
- Alle MySQL-Datenbanken
- Replizierung deiner E-Mail-Konfiguration
Voraussetzung für eine erfolgreiche Migration: Mindestens eine HubSpot Professional Lizenz, HubSpot CMS Add-on, Zugangsdaten zur bestehenden Website.
Um dir die Kosten einer HubSpot Migration nennen zu können, müssen wir von dir folgende Informationen erhalten. Dann können wir ein Scoping und eine Schätzung des nötigen Aufwands realistisch offerieren:
- Anzahl der Seiten
- Funktionen
- Sprachen
- Komplexität der Module
- Neuentwicklung oder Übernahme der bestehenden Templates & Module
Webdesign mit WordPress war nicht immer die beste Lösung. In der Anfangszeit war WordPress eigentlich eine Blog-Software, die sich zu einem der aktuell meistverwendeten CMS-Systeme entwickelte. Heute läuft jede 4. Webseite über WordPress. Die stärksten Vorteile von WordPress in Kürze:
- WordPress ist eine Open Source Software: Der Quellcode ist frei zugänglich und bei der Verwendung von WordPress fallen keine Lizenzkosten an.
- WordPress erfreut sich grosser Beliebtheit, weshalb es zahlreiche Communities gibt, die sich aktiv über alle möglichen Themen austauschen und praktisch alle Fragen online beantwortet werden können.
- Plugin Erweiterungen ermöglichen den WordPress Nutzern nahezu uneingeschränkte funktionelle Erweiterungsmöglichkeiten.
- Leichte Bedienbarkeit durch eine intuitive Benutzeroberfläche ermöglicht es sogar Anfängern, mit WordPress schnell Erfolge verzeichnen zu können.
- WordPress entwickelt sich rasant und wird fortlaufend weiterentwickelt. Um die Software Up-to-date zu halten, erscheinen sehr oft Software Updates, die das Hauptsystem sowie die Plugins auf dem aktuellsten Stand halten. Die Updates sind notwendig, da sie technische Verbesserungen sowie Sicherheitslücken im System erkennen und beheben. Somit bist du immer auf dem aktuellsten Stand und kannst dich mit regelmässigen Updates vor unerwünschten Hacker Angriffen schützen.
- SEO Plugins ermöglichen jedem Website Ersteller die Onpage-Optimierung seiner Website Inhalte. Dazu gehören das Einpflegen von Title Tags, Meta Descriptions, Keywords, Alt-Attributen und diverse andere SEO-relevante Themengebiete.
- WordPress verfügt über eine riesige Developer Community, die das Open Source CMS-System non stop weiterentwickelt und sich aktiv einbringt. Für praktisch jede Herausforderung findet man in den zahlreichen Communities die passende Antwort.
- Durch die enorme Entwickler Community hinter WordPress wird sichergestellt, dass dies Software noch lange und erfolgreich am Markt bleiben wird.
- Inhalte sind in WordPress vom Design getrennt und der Betreiber der Website kann ohne Probleme neue Beiträge erstellen oder alte überarbeiten, ohne die Struktur der Webseite oder das Design zu zerstören. Der Webdesigner kann im gleichen Zug Anpassungen am Layout vornehmen, ohne den Inhalt zu verändern.
WordPress ermöglicht in jeglicher Hinsicht einen professionellen Webauftritt. Je nachdem, wie hoch das Budget dafür ausfällt, kann entweder ein fixfertiges Template (ein Design-Template) verwendet werden oder es wird ein komplett neues individuelles Design aufgebaut und entwickelt.
Website Migration mit WordPress
Die Verschiebung deiner Website auf einen neuen Host kann eine aufwändige und stressige Erfahrung sein. Muss es aber nicht zwingend. Ein häufiger Grund für den Wunsch, zu einem neuen Host umzuziehen, sind Probleme mit dem aktuellen Provider. Aber allzu oft wird die Migration verzögert oder immer wieder verschoben - aus Angst, einen Fehler zu machen und damit die Seite zu beschädigen. Letztlich entscheiden sich viele, entweder einen Fachmann für das Migrieren der Website zu engagieren, oder einen neuen Host zu suchen, der den Service als Teil eines Hosting-Pakets anbietet. Es geht jedoch auch anders: Du kannst es selbst anpacken. Hier erfährst du die erforderlichen Schritte, um eine erfolgreiche WordPress-Migration auf einen neuen Host durchzuführen.
Schritt 1: Sichere die Dateien deiner Website
Schritt 2: Exportiere die Wordpress-Datenbank
Schritt 3: Erstelle die WordPress-Datenbank auf deinem neuen Host-Server
Schritt 4: Bearbeite die Datei wp-config.php
Schritt 5: Importiere deine Datenbank
Schritt 6: Lade die WordPress-Dateien auf deinen neuen Host hoch
Schritt 7: Verknüpfe mit der neuen URL und definiere eine neue Domain
Schritt 8: Die letzten Berührungen
Wie du siehst, ist die Migration deiner Webseite kein Hexenwerk. Halte dich einfach an die vorgegebenen Schritte, dann sollte einer erfolgreichen Migration nichts im Wege stehen.
In diesem Blogartikel erhältst du mehr Details zu den einzelnen Schritten der Migration: Schritt für Schritt Anleitung zum eigenhändigen Migrieren deiner Wordpress Website
Falls du noch immer unsicher bist, welches CMS-System für dich das richtige ist, bekommst du hier: HubSpot COS vs. WordPress CMS: Wann sich welches Content-Management-System lohnt noch genauere Insides, wie du bei der Auswahl für deine Unternehmung vorgehen solltest.
Das Zusammenspiel von Webdesign und Content

Du fragst dich vielleicht: Was hat Content mit Webdesign zu tun? Eine ganze Menge! Denn Content Marketing und das passende Design müssen eine Einheit bilden, die die Inhalte überzeugend präsentiert. Du kannst noch so guten Content erstellen - wird dieser schlecht präsentiert oder nicht für die mobile Nutzung optimiert, läufst du Gefahr, dass deine einzigartigen Inhalte nicht konsumiert werden.
Ein zentraler Punkt ist die richtige Ansprache der Zielpersonen (Buyer Personas). Deshalb werden bei jedem Webdesign Projekt die Zielgruppen und Zielpersonen ausfindig gemacht und deren Verhalten wird analysiert. Dann wird die Verbal Identity erarbeitet, um die fokussierten Buyer Personas über die richtige Tonality zu erreichen.
Content Marketing soll Inhalte vermitteln, die informativ und hilfreich sind. Jedoch geht dieser Content im Web schnell verloren, wenn die Darstellung nicht auf den Nutzer abgestimmt ist. Viele verstehen unter Content nur den textlichen Inhalt einer Website, Content umfasst jedoch einen viel grösseren Bereich. Dieser beinhaltet Bilder, Videos, Grafiken oder Audiodateien, die optimal ausgestrahlt werden sollten. Gerade Videos sollten zwingend perfekt in Szene gesetzt werden und visuell sowie akustisch bestmöglich bearbeitet werden, denn sie erfreuen sich einer immer grösseren Beliebtheit.
Videos werden seit Jahren im Marketing immer wichtiger und sind der Content, der frequentativ am meisten konsumiert wird. Wie kannst du Video Marketing in dein Content Marketing integrieren? Wie kann dies für deine Unternehmung gezielt eingesetzt werden? Dazu haben wir einen Blogpost verfasst. Möchtest auch du mit Video Content durchstarten, dann solltest du dir folgenden Artikel unbedingt anschauen: Warum und wie solltest du Video Marketing in dein Content Marketing integrieren?
Website SEO für deinen neuen Webauftritt

Website SEO stützt sich auf folgende 3 Säulen:
- Relevanz: Keywords, Topic Cluster und Content
- Autorität: Integration von Backlinks
- Technical SEO: Alle Massnahmen, die getroffen werden müssen, um vom Googlebot gefunden zu werden und die Performance hochzuhalten
Technical SEO bezeichnet die technische Optimierung einer Internetseite, um bessere Auffindbarkeit durch den Bot von Google und anderen Suchmaschinen sicherzustellen.
Technisches SEO sollte von Beginn an ein Bestandteil deiner SEO-Strategie und des Website Managements sein. So kannst du von Anfang an von hohen Rankings profitieren und gehst in der Zukunft aufwendigen SEO-Optimierungen aus dem Weg.
Eine umfassende Technical-SEO-Strategie sollte dir auf diese Fragen detaillierte Antworten geben und Folgemassnahmen aufzeigen können:
- Können Suchmaschinen-Bots die Website finden und durchsuchen?
- Können Suchmaschinen-Bots die Website indizieren?
- Können Suchmaschinen-Bots die Website korrekt darstellen?
- Können Suchmaschinen-Bots die Inhalte der Website verstehen?
- Sendet die Website den Suchmaschinen die richtigen Signale für den Umgang mit Ranking-Inhalten?
- Ist die Website qualitativ hochwertig?
Möchtest du mehr über Technical SEO wissen? Dann schaue dir diesen Blog-Artikel an: Wie du mit Technical SEO deine Website für den Google-Bot fit machst
Bei einem Website Relaunch ist es im Allgemeinen sehr wichtig, alle SEO-Massnahmen von Anfang an sauber umzusetzen. Hier ein Überblick der häufigsten Ursachen für einen Ranking-Einbruch nach einem Website Relaunch.
- Weiterleitungen: Eine der häufigsten Ursachen für einen Zusammenbruch nach einem Relaunch sind die Weiterleitungen. Fehlende oder falsch hinterlegte URL-Weiterleitungen können dafür der Ausschlag sein.
- Relevanz: Die Relevanz der Unterseiten ist schlechter als früher. Die Benutzer kommen über die Suchmaschine auf deine Webseite, kehren jedoch sofort zur Suchmaschine zurück.
- Nutzerführung: Die Navigation der Unterseiten ist weniger intuitiv und die Nutzer haben Mühe, die gewünschten Inhalte zu finden.
Wenn du sichergehen möchtest, dass deine Rankings bei einem Relaunch in den Top-Positionen bleiben, oder wenn du neue Top-Rankings erzielen willst, können wir dich dabei gerne unterstützen.
Du stehst weder vor einem Website Relaunch noch vor einem Redesign deiner Website, bis aber dennoch mit deiner SEO-Performance unzufrieden? Dann hilft dir unser SEO-Service weiter: Du kannst von uns einen kostenlosen SEO Quick Check erstellen lassen und wir empfehlen dir die wichtigsten Optimierungen. Auf Wunsch unterstützen wir dich danach aktiv bei der Umsetzung und erarbeiten gemeinsam eine langfristige SEO-Strategie.
Um einen ersten Eindruck deiner SEO-Performance zu bekommen, kannst du deine Website mit dem Website Grade von HubSpot auf die 4 verschiedenen SEO-Ansätze hin kostenlos prüfen lassen. Im Blog-Artikel gehen wir noch etwas genauer auf den Website Grader von HubSpot ein: Mit dem Website Grader die Sichtbarkeit steigern
Falls du den Website Grader genutzt hast, jedoch noch tiefer gehende Inputs von BEE bekommen möchtest, lasse dir ganz einfach einen SEO Quick Check erstellen. Wir werden dir die Optimierungen sowie den aktuellen Stand deiner Webseite aufzeigen, und wenn gewünscht persönlichen miteinander besprechen.
Was ist responsive Webdesign?

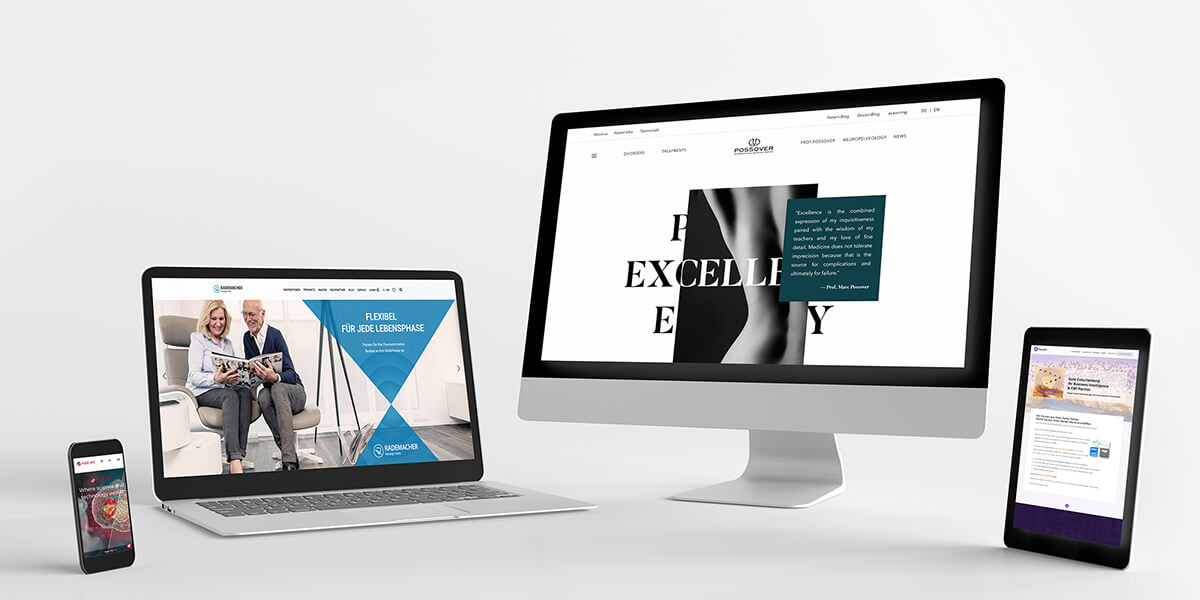
Responsive Webdesign ist eine Technik, die es möglich macht, Inhalte mit Hilfe von unterschiedlichen Media-Queries wie HTML5 oder CSS3 auf unterschiedlichen Geräten perfekt darzustellen. Dafür wird das Layout der Website so flexibel gestaltet, dass der Content auf jedem Endgerät entsprechend angepasst dargestellt wird - sei dies auf Desktop, Tablet oder mobilen Geräten. Somit wird die Nutzerfreundlichkeit sichergestellt und jeder Zugriff auf die Webseite, ganz gleich von welchem Device, kann optimal bedient werden.
Die mobilen Zugriffe befinden sich noch immer im Aufwärtstrend - die mobilen Zugriffe liegen meist bei 50% des gesamten Traffics oder höher. Deshalb müssen die Inhalte zwingend auf allen mobilen Endgeräten konsumiert werden können. Heute muss für ein responsive Webdesign auf folgende Geräte hin optimiert werden:
Mobile: 320px - 480px
Tablet: 768px - 1024px
Desktop: 1024px +
Die strikte Trennung von Mobil-, Tablet- und Desktop-Versionen der Website, also eine nicht responsive-fähige Website, erfordert einen stark erhöhten Pflegeaufwand des Contents und des Bildmaterials. Zusätzlich kann es passieren, dass bei zukünftigen Mobile- oder Tablet-Formaten eine neue dritte, vierte oder fünfte Version des Layouts erstellt werden muss.
Der Einfluss des Webdesigns auf die User Experience
WAS IST „USER-EXPERIENCE“ UND WAS IST „USER-EXPERIENCE-DESIGN“?
Der Begriff User Experience (Abkürzung UX, deutsch wörtlich Nutzererfahrung, besser Nutzererlebnis oder Nutzungserlebnis – es wird auch häufig vom Anwendererlebnis gesprochen) umschreibt alle Aspekte der Erfahrungen eines Nutzers bei der Interaktion mit einem Produkt, Dienst, einer Umgebung oder Einrichtung. (Quelle: Wikipedia)
UX beschreibt das Empfinden der emotionalen Erfahrung eines Anwenders im Umgang mit einer Website, App oder mit einem anderen Produkt. UX-Design zeichnet sich grundsätzlich durch die Kenntnisse der Zielgruppen einer Website/App bzw. eines Produktes und deren Anforderungen aus und bezeichnet die Verbindung einer optimal konzipierten Benutzeroberfläche mit einer zielgruppengerechten und überzeugenden Funktionalität der Website oder App.
Grundsätzlich geht es beim UX-Design immer um folgende 3 Punkte:
- Standhaftigkeit
- Nützlichkeit
- Attraktivität
Der Nutzer möchte eine Webseite oder App besuchen, die standhaft ist. Dies bedeutet, dass sie sich nicht non stop verändert oder angepasst werden muss. Zudem sollte sie für den Besucher nützlich sein und ihm ein überzeugendes, ansprechendes Design präsentieren. Dies ergibt in der Summe eine tolle User Experience.
Aktuelle Webdesign Trends
Webdesign verändert sich kontinuierlich und fast unbemerkt, da sich die Änderungen meist über eine längere Zeit hinweg entwickeln. Du fragst dich, welches die aktuellen Webdesign Trends sein könnten? Hier unsere Top 3 Webdesign Trends zum Nachlesen bzw. Anschauen.
Die Trends, die in den kommenden Monaten immer öfter zu sehen sein werden:
- Knallige, leuchtende Farben
Der Trend bei den Farben geht wieder in Richtung knallig und leuchtend: orange, rot oder violett - eine Gegenentwicklung zum bisherigen Trend. Bisher wurden eher auf Weisstöne in Kombination mit hellen Farben fokussiert. Der aktuelle Farbtrend wird gestützt von der Farbe des Jahres 2018: Ultraviolett. Vor allem bei Schriften, Grafiken und Visualisierungen erfreut sich Ultraviolett grosser Beliebtheit. Mehr zu Farben findest du hier.
Hier erfährst du noch viel mehr über Die Psychologie der Farbe im Marketing und Branding.
1. Mehrere Layers
Die Verwendung diverser verschiedener Ebenen mittels Layer, Perspektiven und Tiefe im Bild ist ein weiterer Trend, der wieder im Kommen ist. Bilder und Texte werden somit dynamischer und moderner dargestellt, und die vermittelten Informationen können besser transportiert werden. Ein Mehrwert für den Nutzer und den Anbieter, denn diese Inhalte bleiben auch besser in Erinnerung.
Beispiel, wie dies umgesetzt werden kann:
2. Scrollytelling
Multimedia-Storytelling, auch Scrollytelling genannt, ist ein Begriff, der wieder häufiger auftaucht. Die Geschichte wird dabei mit dem Scrollen verbunden, wodurch alle Informationen spannend und einfach für den Nutzer aufbereitet und “erzählt” werden.
Scrollytelling existiert schon lange, die Methode wurde jedoch in den letzten Jahren nicht mehr allzu häufig verfolgt. Dies wird sich aber wieder ändern.
Hier ein Beispiel zu Scrollytelling von der NewYork Times, deren Webseite sozusagen eine der ersten war, die Scrollytelling eingesetzt hatte.
Die Top 3 Website Design Inspirationen haben wir in dieser Infografik nochmals zusammengestellt:

Konnten wir dir mit diesen Webdesign Trends die nötigen Inputs für die Umgestaltung deines Webdesigns geben? Oder brauchst du noch zusätzliche Inspirationen? Dann sieh dir unsere Referenzprojekte an und finde heraus, welcher Stil zu dir und deiner Unternehmung passt.
BEE Website Redesign - Deine smarte Inbound Ready Webseite
Beantworte diese 5 Fragen, um einen ersten Anhaltspunkt zu bekommen, ob deine Website ein Redesign nötig hat:
- Sieht das Design deiner aktuellen Website veraltet aus?
- Wie verhält es sich mit deinem Sales und den dazugehörenden Conversions: Sind diese in der letzten Zeit oder schon länger eingebrochen?
- Bekommst du regelmässig Beschwerden bezüglich der User Experience (Benutzerfreundlichkeit) oder design-technischen Problemen?
- Ist deine Website SEO-technisch veraltet und sind deine Google Rankings im Keller?
- Bist du nicht in der Lage, eigenständig geringfügige Änderungen auf deiner Webseite durchzuführen und musst dafür immer auf eine externe kostenintensive Agentur zurückgreifen?
Falls du auf eine dieser Fragen mit Ja antwortest, solltest du dir über ein Redesign Gedanken machen.
WIE GEHST DU/WIR EIN WEBSITE REDESIGN AN?
Um das Redesign deiner Website anzugehen, halte dich an folgenden Ablauf, um unnötige Aufwände zu vermeiden:
1. Website-Konzeption und CMS
Im ersten Schritt erstellen wir dein Website-Konzept für deine Inbound Ready Website. Wir legen die Entry Points, Conversions, Blog-Aufbau und Pillar Pages für deine Themen fest - basierend auf einer detaillierten SEO-Analyse, um eine optimale digitale Sichtbarkeit zu erreichen. Danach erstellen wir das Feinkonzept, in dem wir deine Website-Besucher durch alle Buyer Stages leiten und definieren Conversions für alle Stages.
2. Moodboards
Wir erstellen zunächst ein erstes Moodboard mit modernen Webseiten und neuem Webdesign, aus deiner und auch aus anderen Branchen. Dabei orientieren wir uns auch international. Dann wird ein weiteres Moodboard für ein differenzierendes Bildkonzept entworfen. Die Moodboards kannst du mit deinem Team teilen und bewerten.
3. Website Frame
Mit deinem Feedback zum Moodboard erstellen wir diverse Layout- und Design-Entwürfe für den Website Frame anhand der Home-Einstiegsseite. Hierbei werden diverse Navigation Header, Footer, Schriften und Farben durchgespielt. Auch diese Entwürfe bewertest du im Team. Am Ende des Review-Prozesses entscheidest du dich für eine finale Version.
4. Wireframes
Auf Basis der in Step 3 festgelegten finalen Frame-Version erstellen wir alle Übersichtsseiten und Subseiten, je nach Grösse deines Website-Projekts, entweder mit Text-Entwürfen oder Blindtext. Hier schlagen wir bereits passende Bilder vor. Jede Seite erhältst du als Online-Version zur Review. Deine Korrekturen und Anmerkungen kannst du interaktiv anbringen und wir setzen diese sofort um.
5.Umsetzung & Go-Live
Eine Inbound Ready Website ist ein fortlaufendes Projekt. Unser Ziel ist es, so schnell wie möglich mit einem Minimum Viable Product (MVP) online zu gehen und erste Erfolge zu erzielen. Hierzu setzen wir die in Step 3 freigegebenen Seiten in deinem CMS um. Weitere Anpassungen können nun direkt in deinem CMS vorgenommen werden.
6. Go-Live & Kick-off-Kampagne
Sobald alle Seiten fertig und von dir freigegeben sind, durchläuft deine Website einen Quality Assurance Prozess. Hier werden alle Links, Browserversionen und Responsiveness auf Herz und Nieren geprüft und auftretende Mängel beseitigt.
Selbstverständlich sind alle Seiten suchmaschinenoptimiert, responsive und bei Google Webmaster angemeldet. Um sicherzugehen, führen wir nach 30 Tagen noch einen Index Check durch.
Mit dem Go-Live starten wir auch gleich mit einer Kick-off-Kampagne, um deine Website zu promoten und Leads zu generieren.
7. Weitere Kampagnen & Ausbau der Website
Nach dem Go-Live werden weitere Kampagnen für die Bereiche Lead, Attract, Image, Recruiting, Content & SEO konzipiert und durchgeführt. In diesem Zuge wird die Website um die noch fehlenden Subseiten erweitert. Für jede Kampagne legen wir KPIs, Goals und Dashboards fest, um auf Basis der Zahlen Learnings zu ziehen und Entscheidungsgrundlagen für die weitere Kampagnenplanung zu definieren.
Dieser Ablauf entstand auf Basis der Erfahrung mit unterschiedlichsten Webdesign Projekten in diversen Branchen und Industrien. Er wurde über Jahre hinweg entwickelt und ist in der Praxis erprobt. Die Umsetzung dieses Webdesign Konzepts dauert im Durchschnitt 4 bis 12 Wochen. Der Timeframe ist von individuellen Einflussfaktoren abhängig, wie Anzahl Subseiten, Sprachen, Ressourcen, Produktion von neuen Inhalten usw. Um den Zeitaufwand zu minimieren und in der Umsetzung bei repetitiven Arbeiten Zeit zu sparen, können auch externe Ressourcen herangezogen werden.
Bei einem Redesign Projekt kann BEE dir sehr viele dieser Arbeiten abnehmen. Du musst jedoch in etwa 16 bis 24 Stunden für die Bewertungen der Arbeit, für Freigaben, für Entscheidungen, für Besprechungen etc. aufwenden. Falls du auch selbst Content lieferst, kommen diese Aufwände auf deiner Seite noch hinzu. Ein Website Redesign Projekt beinhaltet keine Content-Erstellung. Die Inhalte müssen entweder von dir geliefert werden oder es werden die Contents von deinem bestehenden Auftritt 1:1 übernommen. Wenn wir uns in deiner Branche oder Industrie auskennen, können wir dich bei der Content Produktion unterstützen oder die komplette Content Production übernehmen. Dies wird zu Beginn des Projekts im Scoping vereinbart und in einem Projektauftrag festgehalten.
Um beim Website Redesign keine unnötige Downtime überbrücken zu müssen, kann die aktuelle Website so lange bestehen bleiben, bis wir den neuen Webauftritt in dem sogenannten Staging Bereich freigeben. Dieser Staging Bereich ist nicht live, gibt dir aber Einblicke, wie die Website nach dem Redesign aussehen wird. Somit kannst du dich über Änderungen und Anpassungen noch vor dem Go-Live mit deinen Teammitgliedern austauschen. Nach dem finalen Go wird die alte Website durch die neue ausgetauscht und live geschaltet. Du hast einen nahtlosen Übergang und bist online immer erreichbar.
Es ist nicht immer einfach, eine auf das Unternehmen ausgerichtete Website zu erstellen, die gut performt und die gewünschten Erfolge bringt. Oft lassen sich Unternehmen wegen des Aufwands und der Kosten dazu verleiten, eine Webseite zu erstellen, die lediglich eine “Visitenkarte” im Internet ist.
Eine solche Seite bringt dir weder neue Leads, noch steigert sie deinen Umsatz. Du bist einfach nur präsent. Dies reicht heute jedoch kaum aus. Um kontinuierlich Besucher anzuziehen und sie in jeder Phase der Buyers Journey anzusprechen, eignet sich eine smarte Inbound Ready Website. Damit erreichst du deine Interessenten ganz gezielt und bietest ihnen ein Erlebnis, das auf ihre Herausforderungen ausgerichtet ist und ihnen die erwarteten informativen und hilfreichen Inhalte zur Verfügung stellt.
Möchtest du mit Inbound Marketing durchstarten und dafür eine Inbound Ready Website erstellen lassen? Dann bist du bei BEE richtig. Wir erarbeiten für dich anziehende und coole Designs, überraschen mit den neuesten Features, stellen “Fully Responsiveness” sicher und natürlich auch die Inbound Readyness.
Alle diese Merkmale einer Inbound Ready Website von BEE sollen dir helfen, mehr Traffic auf deine Website zu bekommen und mehr Leads daraus zu generieren. Zusätzlich kannst du damit auch neue Top-Talente und Bewerber anziehen.
DU FRAGST DICH NUN: WAS MACHT DENN EINE SMARTE INBOUND READY WEBSITE VON BEE GENAU AUS? UNSERE ANTWORT:
Interaktivität
Zielpersonen- und bedarfsorientierter Content, interaktives Design, Videos, Infografiken sowie intelligenter Aufbau und Userführung sind die wichtigsten Fundamente, die Webseiten smart und inbound ready machen.
Conversion Orientiert
Mit unserem Inbound Marketing Ansatz werden Website-Besucher zu Followern und Leads.
Die Besucher werden durch alle Buyer Stages (Awareness, Consideration, Decision) geführt und mit intelligentem Lead Nurturing letztendlich zu umsatzstarken Kunden. Das ist smart.
Hohe Verweildauer
Smarte Inbound Ready Webseiten vermitteln einen sehr hohen Wohlfühlfaktor, der die Besucher dazu animiert, deutlich länger auf den Webseiten zu verweilen und wiederzukommen. Solche Besucher werden zudem zu Multiplikatoren.
Mobile Friendly
Die Zukunft des Internets ist mobil. Mobiles Internet erfordert flexible Layouts und ein modernes Webdesign, das in der Lage ist, sich an jedes mobile Endgerät anzupassen. Smarte Inbound Ready Webseiten sind fully responsive.
Bedarfsorientiert
Als Inbound Marketing und Webdesign Agentur wissen wir: Besucher fühlen sich erst dann wohl, wenn smarte Inbound Ready Webseiten genau das bieten, was potentielle Kunden suchen – eine Antwort auf ihre Herausforderungen und weniger eine Auflistung des Portfolios.
SEO Ready
Eine smarte Inbound Ready Website ist durch und durch suchmaschinenoptimiert (SEO). So werden deine gesamten Inhalte richtig indexiert und deine Website kommt im organischen Ranking ganz nach oben.
WELCHE ZIELE VERFOLGEN WIR MIT DEM AUFBAU EINER SMARTEN INBOUND READY WEBSITE?
Mehr Besucher anziehen
Attraktiv, sportlich, sexy: Wer schaut da nicht gerne hin?
Ein smartes Inbound Ready Webdesign erfüllt die Bedürfnisse und Erwartungen der User. Es schafft coole, spannende, interaktive Inbound Ready Websites mit perfektem Content, Bewegung und Reizen.
Mehr Downloads erzielen
„Das will ich haben!“: So muss dein Leser denken.
Du bekommst Besucher, dann belohne sie dafür mit wertvollen Informationen zum Downloaden. Denn Geben und Nehmen ist ein wichtiges Prinzip einer smarten Inbound Ready Website.
Mehr Anmeldungen registrieren
Arbeite an deinen Beziehungen! Sorge für Kommunikation.
Nur wenn du viel von deinem Gegenüber weisst, kannst du eine solide Partnerschaft aufbauen. Eine smarte Inbound Ready Website bietet dafür viele Möglichkeiten – über Registrierungen, Abonnements, Chats etc.
Mehr Leads generieren
Nichts ist umsonst – und schlau sein bringt dich weiter.
Für hilfreiche Downloads und Informationen überlassen dir deine Interessenten gerne ihre wertvollen Daten – so bekommst du schnell viele qualifizierte Leads für dein Unternehmen.
Mehr Sales Abschlüsse verzeichnen
Rundum überzeugen. Dann klappt es mit dem Verkauf.
Dein Auftritt im Web spiegelt die Qualität deines Angebotes wider. Eine smarte Website zeigt, dass du dein Geschäft und deine Kunden verstehst – und du deinen Kunden nur das Beste geben willst.
Mehr Follower anziehen
Trampelpfad oder Wanderroute: Wem folgst du lieber?
Eine smarte Inbound Ready Website macht Lust auf mehr! Bleibe am Puls der Zeit und sichere dir mit smartem Webdesign viele treue Follower. Denn die empfehlen dich weiter.
Schlussendlich sind deine Ziele auch unsere und wir werden alles dafür geben, diese gemeinsam zu erreichen und bestenfalls zu übertreffen.
WIE GEHEN WIR VOR?
Step 1: Website-Konzeption und CMS-Auswahl
Step 2: Erstellung der Moodboards
Step 3: Erstellung des Website Frames
Step 4: Erstellung der Wireframes
Step 5: Umsetzung & Go-Live
Step 6: Go-Live & Kick-off-Kampagne
Step 7: Weitere Kampagnen & Ausbau der Website
Falls du dich intensiv mit dem Thema Website für deine Unternehmung auseinandersetzt, kann dir dieser Blogpost zusätzliche Inputs liefern: Das solltest du beim Erstellen deiner Unternehmenswebsite beachten
Du möchtest genauer wissen, wie unser Vorgehen bei der Umsetzung einer smarten Inbound Ready Website aussieht? Dann schau dir unseren Case an.

Case Study
In unserer Case Study erfährst du, mit welchen Massnahmen wir die Neupositionierung von Ambit und den Relaunch der Website umgesetzt hat.
Webdesign nach Mass und auf deine Wünsche ausgerichtet
Braucht deine Webseite ein Redesign? Oder steuerst du ein grösseres Projekt an und möchtest deinen Webauftritt komplett neu gestalten? BEE kann dich bei beiden Varianten unterstützen.
Durch unsere Spezialisierung auf massgeschneiderte Lösungen im Bereich “Smarte Inbound Ready Websites” verstehen wir es, deinen Webauftritt “Inbound Ready” zu machen und das Webdesign “unique” und technisch auf dem höchsten Standard zu halten.
Teile deine Wünsche und Visionen mit uns. Dann können wir uns ein Bild davon machen, in welche Richtung das Projekt laufen soll und wir bekommen einen Eindruck, was BEE für deine Unternehmung tun kann.
Die Philosophie, die wir bei der Erstellung einer komplett neuen Webseite verfolgen, ist vom Grundsatz her gleich: Wir erschaffen gemeinsam eine Website, die Besucher anzieht und anspricht, ganz gleich in welcher Phase der Buyers Journey sich der Interessent befindet.
Die Website wird so aufgebaut, dass sie dem Nutzer eine Story erzählt, in der er sich wiederfindet. Dies beinhaltet Texte, Bilder, Videos, Infografiken usw.
Ein weiterer Punkt, dem wir bei jeder Website Beachtung schenken, sind die Herausforderungen der Besucher. Wir ermitteln in der Konzeptionsphase, mit welchen Herausforderungen sich die Webseiten Nutzer beschäftigen. Daraufhin erstellen wir die Contents, die dem Besucher genau das bieten, was er bezüglich seiner wichtigsten Challenge erfahren möchte. Somit erlebt er den Mehrwert, den er erwartet: hilfreichen und informativen Content, passend zu seiner Herausforderung, und dies in einem bestechenden Design angepasst auf dein Corporate Design.

Webinar Website & CMS
Mache aus deiner Website eine Lead Engine mit dem HubSpot CMS
Wie lange dauert Webdesign?
Dies hängt davon ab, was mit der Webseite erreicht werden soll. Erst wenn die Ziele und der Umfang der Website (Anzahl Webseiten, Anzahl Sprachen etc.) definiert sind, kann eine seriöse Zeitschätzung erfolgen.
Mittlerweile gibt es diverse Möglichkeiten, die es selbst Ungeübten erlauben, eine Website in Eigenregie zu erstellen. Bei diesen Baukasten-Anbietern läuft es jedoch oft darauf hinaus, dass die gewünschten Funktionalitäten nicht berücksichtigt werden können. Dann brauchst du trotzdem noch einen Entwickler, der auf deiner Website die nötigen Funktionen programmiert und integriert.
BEE arbeitet in Sprints und kann dadurch die wichtigsten Übersichtsseiten und die nötigen Unterseiten schon vor dem Launch der gesamten Website live stellen, falls ein schnelles Go-Live höchste Priorität hat.
Je nachdem, wie der Scope des Projekts ausfällt und wie viele Sprints eingeplant werden, ist mit einer Umsetzungsdauer von 4 bis 12 Wochen zu rechnen. Dies ist jedoch als eine grobe Orientierung zu verstehen.
Es geht um dein Unternehmen und deinen Erfolg. Sich auf dubiose Angebote einzulassen, in denen eine Webseite für 1000 CHF versprochen wird, ist nicht klug. Lass dich beraten! Nicht mehr – aber auch nicht weniger. Die Vergabe eines neuen Website-Projektes und die Erarbeitung eines neuen Webdesigns sind auch Vertrauenssache. Um dieses Vertrauen aufzubauen, muss man sich erst kennenlernen und die Ziele definieren.
In einem ersten Termin mit BEE geht es zunächst darum, sich zu “beschnuppern” und gemeinsam erste Ideen zu sammeln. Sollten wir zu dir passen und du entscheidest dich für uns, ist das Vorgehen bei einem neuen Webdesign Projekt ist klar strukturiert.
Du willst den ersten Schritt in Richtung “Smarte Inbound Ready Website” gehen? Dann kontaktiere uns noch heute.

BEE.Beratung
Den ersten Kontakt vergisst man nie
Was kostet Webdesign?
Die Webdesign Kosten hängen in erster Linie vom Umfang und der Komplexität der gewünschten Website ab. Sobald spezielle Funktionalitäten oder komplexe Anwendungen gewünscht sind, steigt das notwendige Budget, da der Entwicklungsaufwand einen Grossteil der Kosten absorbieren wird. Wird hingegen mit einem Template gearbeitet, können die Kosten in einem Rahmen gehalten werden, den sich jede Unternehmensgrösse leisten kann.
BEE ist spezialisiert auf Webseiten, die auf den CMS-Lösungen HubSpot oder WordPress aufgebaut sind. Was du bedenken solltest: Bei HubSpot fallen Lizenzgebühren an, da diese Software nicht nur die Website beinhaltet, sondern eine All-in-One Marketing Software ist, mit der du alle Marketingmassnahmen steuern und messen kannst. Sei dies E-Mail Marketing, Social Media, Blogging, Lead Nurturing, Customer Success - und du kannst sogar deinen Sales über HubSpot laufen lassen.
Wenn wir folgende Parameter kennen, können wir genauere Angaben zu den Kosten machen:
- Anzahl benötigter Unterseiten
- Bereits vorhandener Content (Content Inventar): Texte, Bilder, Videos, Grafiken usw.
- Anforderungen an Design und Grafiken
- Spezielle Funktionalitäten: Kalkulatoren, animierte Grafiken, Mikro Interaktionen, Formulare usw.
Nach dem ersten Scoping können wir eine Kostenschätzung präsentieren. Es besteht auch die Möglichkeit, dass du einige Aufgaben selbst übernimmst, um die Kosten zu optimieren. Wir finden das richtige Modell für nahezu jedes Budget und jede Unternehmensgrösse.
BEE ist Anbieter digitaler Lösungen für Marketing, Vertrieb und Wachstum
Wir verbinden die Potenziale von Strategie, Technologie, Data-Intelligence und Mitarbeitenden in einem ganzheitlichen Transformance-Modell. Mit ergebnisorientierten und datengetriebenen digitalen Lösungen für Marketing und Vertrieb helfen wir Organisationen bei ihrer Transformation – für mehr Performance und profitables Wachstum. Transform to Perform.
Wofür BEE steht
BOOST performance
EXPAND growth
EXCEED expectations